Answer the question
In order to leave comments, you need to log in
When I click on a button in my program, the function is not executed. Why?
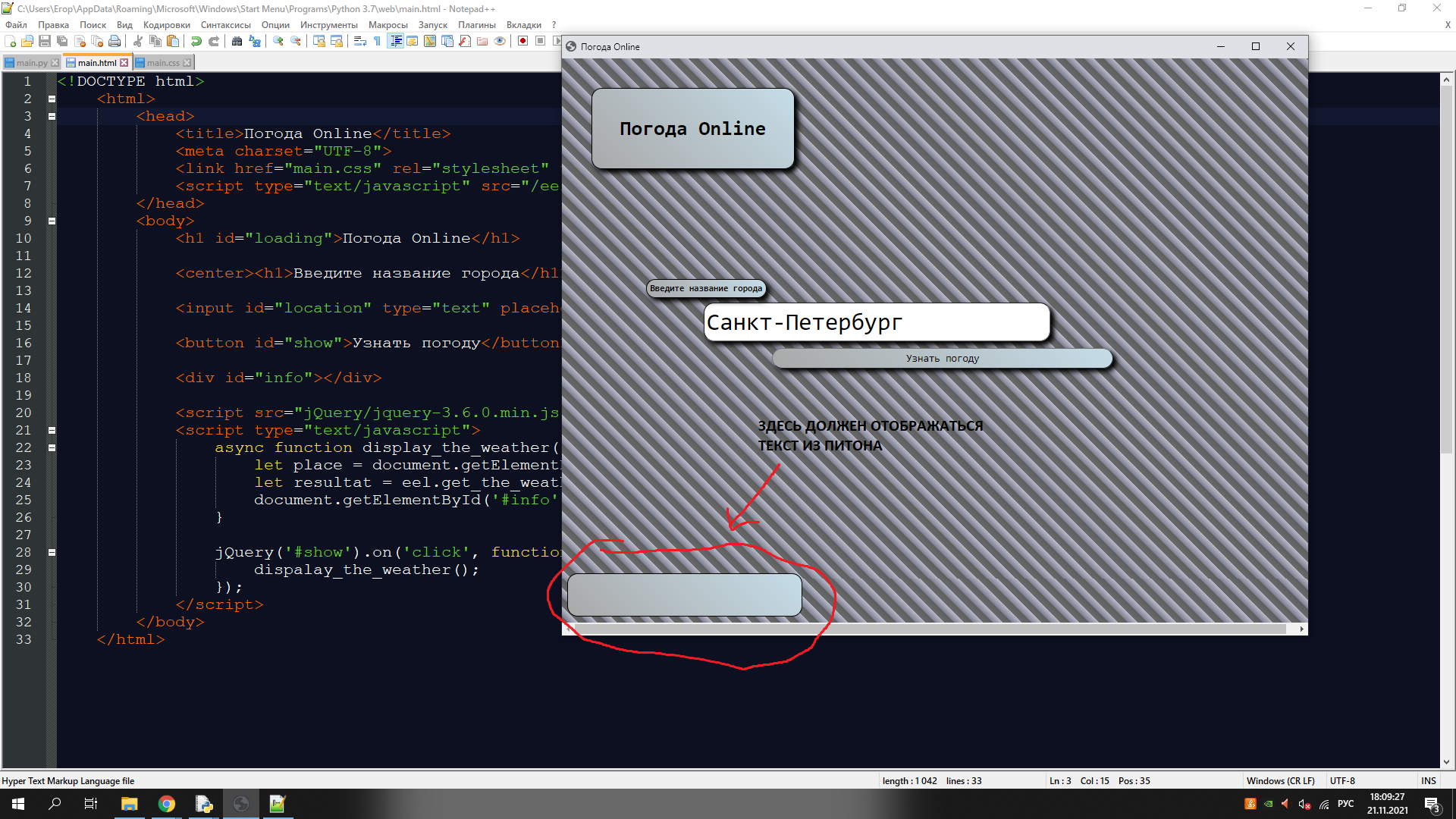
I have a small weather program. Entering text into the input field, the async function reads the value from there. And the jquery code makes it so that when the button is pressed, an inscription from the python code is displayed: "In the city " + city + " now " + str (temp) + " degrees!", Where city and temp are variables. But when I click on the button nothing happens. Why?
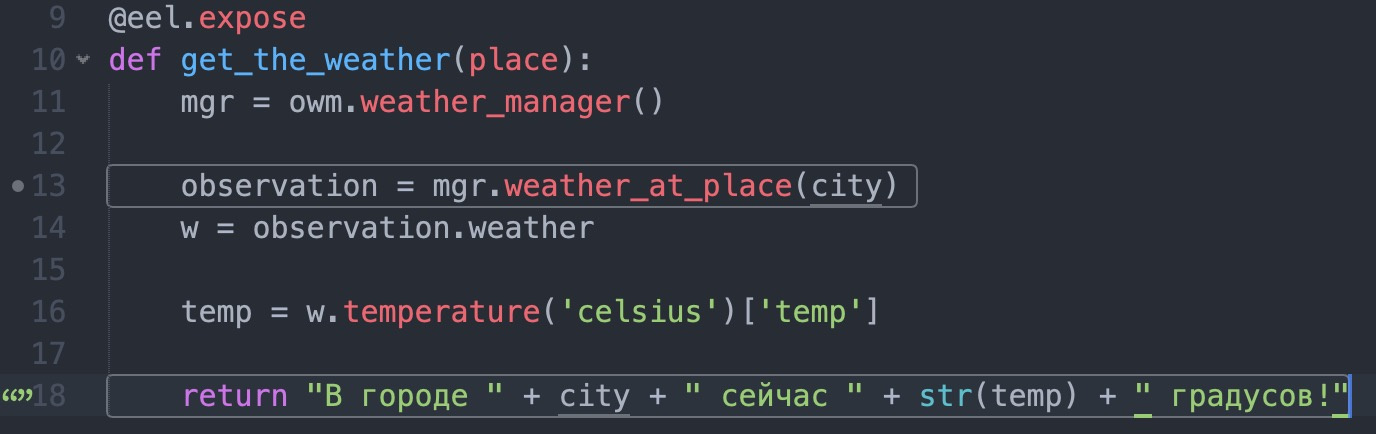
Here is the python code:
import eel
import pyowm
eel.init("web")
eel.start("main.html", size=(1000, 800))
owm = pyowm.OWM("87c22185adb4fbaf72d55722562bc9ca")
@eel.expose
def get_the_weather(place):
mgr = owm.weather_manager()
observation = mgr.weather_at_place(city)
w = observation.weather
temp = w.temperature('celsius')['temp']
return "В городе " + city + " сейчас " + str(temp) + " градусов!"<!DOCTYPE html>
<html>
<head>
<title>Погода Online</title>
<meta charset="UTF-8">
<link href="main.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/eel.js"></script>
</head>
<body>
<h1 id="loading">Погода Online</h1>
<center><h1>Введите название города</h1></center>
<input id="location" type="text" placeholder="Санкт-Петербург" required="" value="Санкт-Петербург">
<button id="show">Узнать погоду</button>
<div id="info"></div>
<script src="jQuery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
async function display_the_weather() {
let place = document.getElementById('#location').value;
let resultat = eel.get_the_weather(place)();
document.getElementById('#info').innetHTML = resultat;
}
jQuery('#show').on('click', function() {
dispalay_the_weather();
});
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Don't have syntax highlighting? The code glows with errors

The function takes a parameter place, although you are trying to use city
Second, open the developer tools on F12 in the eel window, you will have errors in the console on the web part. In particular, that the function is dispalay_the_weathernot defined. Check
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question