Answer the question
In order to leave comments, you need to log in
When compiling a SASS file, there are no changes in CSS, how to solve?
I use the VS Code Live sass compiler plugin
And after 20 minutes I figured out how it works and copied the file. He created a CSS file and everything seems to be normal.
I write the code in SASS and it is executed, the background changes, etc., but why is the code not duplicated in CSS (I have it empty)? Well, it shouldn’t work like that, the code should be duplicated there, because if I want to see how my code looks in CSS. At what at the time of creating the CSS file, the code was copied and not copied again
Please answer me, is it supposed to be like this or is there something wrong with me? I started learning SASS and my head is boiling a little from all this
Answer the question
In order to leave comments, you need to log in
"I'm using the VS Code Live sass compiler plugin" let's be clear: are you using the Live sass compiler by Glenn Marks? Further, if you use this plugin, then you have the "Watch sass" button in the status bar and it is in the "watching ..." state, when you make changes to .sass, then "watching ..." changes to " success". If you do not make any special paths in the plugin settings in the settings.json file, then the .css file is generated in the same folder.
"but why is the code not duplicated in CSS (I have it empty)?" - Live sass compiler generates css to a file with the same name as itself. Perhaps you have another css file open in the editor that you created yourself in advance, but the compiler does not know about it."at the time the CSS file was created, the code was copied and not copied again" - Live sass compiler constantly replaces the previous generated css file with a new version.
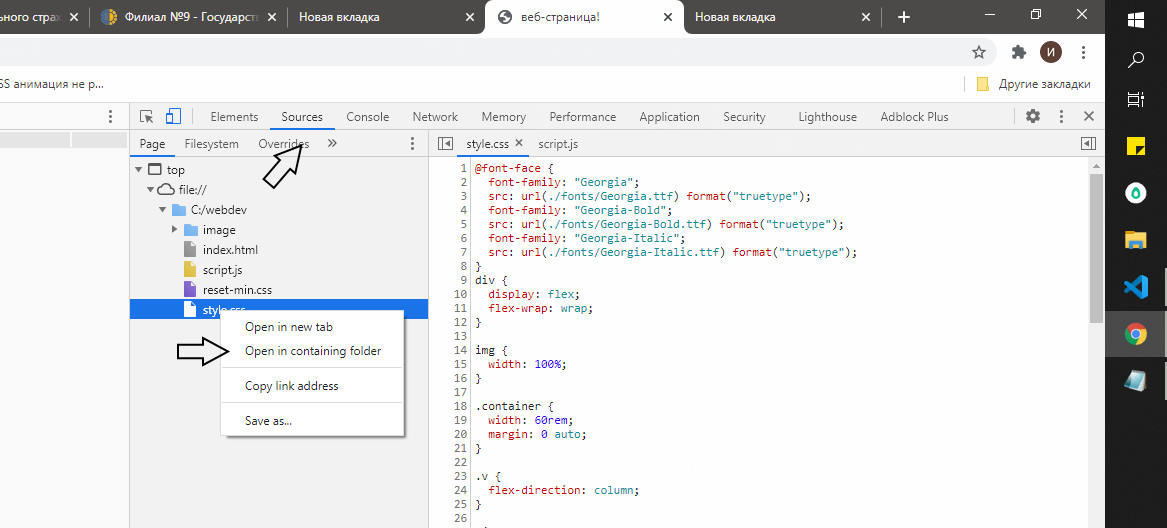
Next for google chrome: turn on developer mode, go to the "soruces" tab:

Try to look for changes there, open the folder where the required css is located.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question