Answer the question
In order to leave comments, you need to log in
When changing the design of the image view, the site does not show the image. How to fix it?
Can you tell me on the site baikal-gavan03.ru.
Added an additional News section by copying the Reviews section to Html (I only changed the text there, no styles, I didn’t change the form).
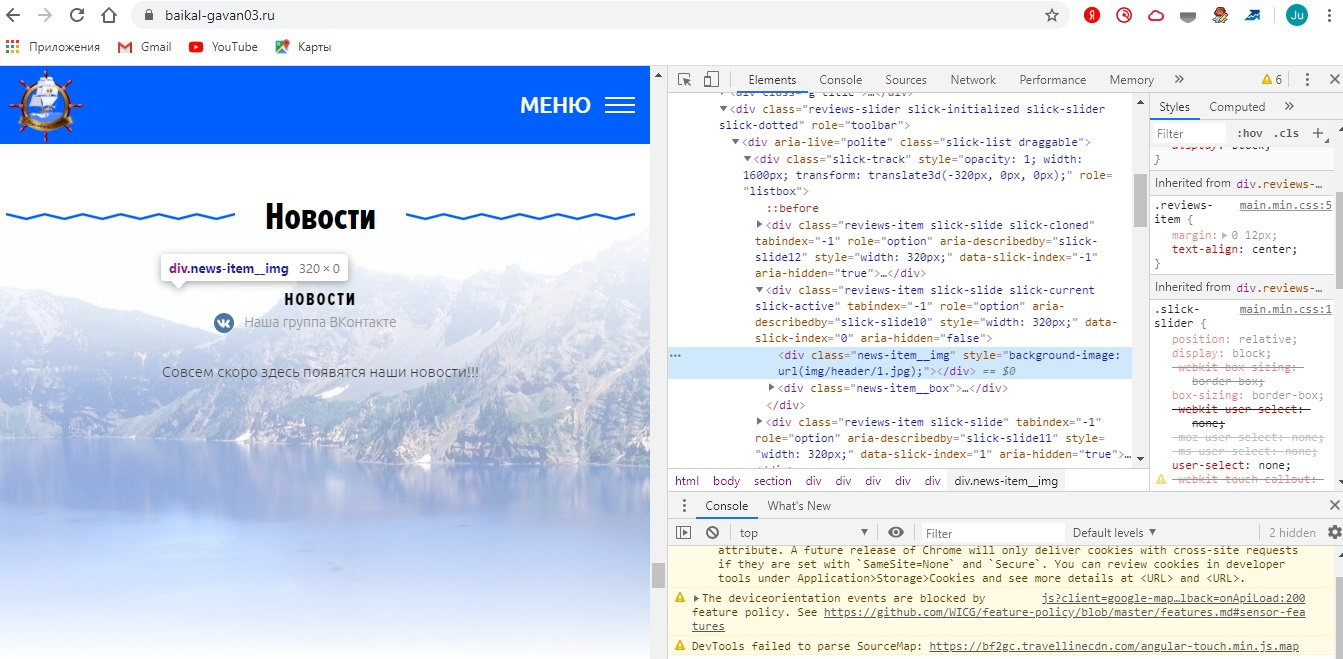
In the News, you need to change the design of the photo above the text. Now, when such a need arose to change the style (the difference between news and reviews is only in the design of the photo), I added a new style in the main.css and main.min.css files (Reviews had .reviews, added .news - in general, everything that happened with reviews copied and changed to news)))))
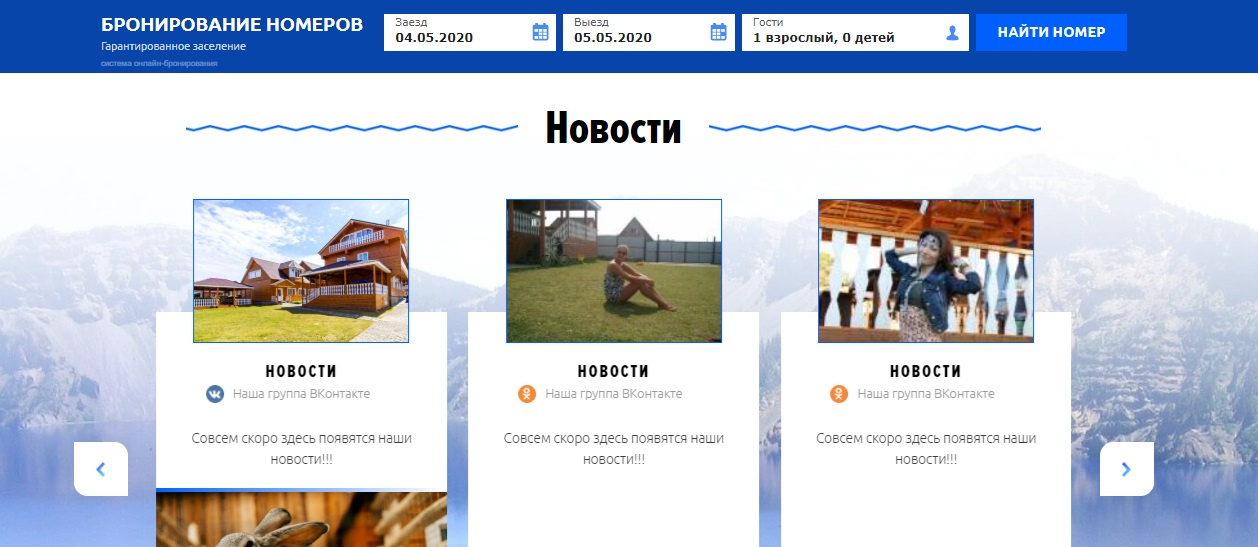
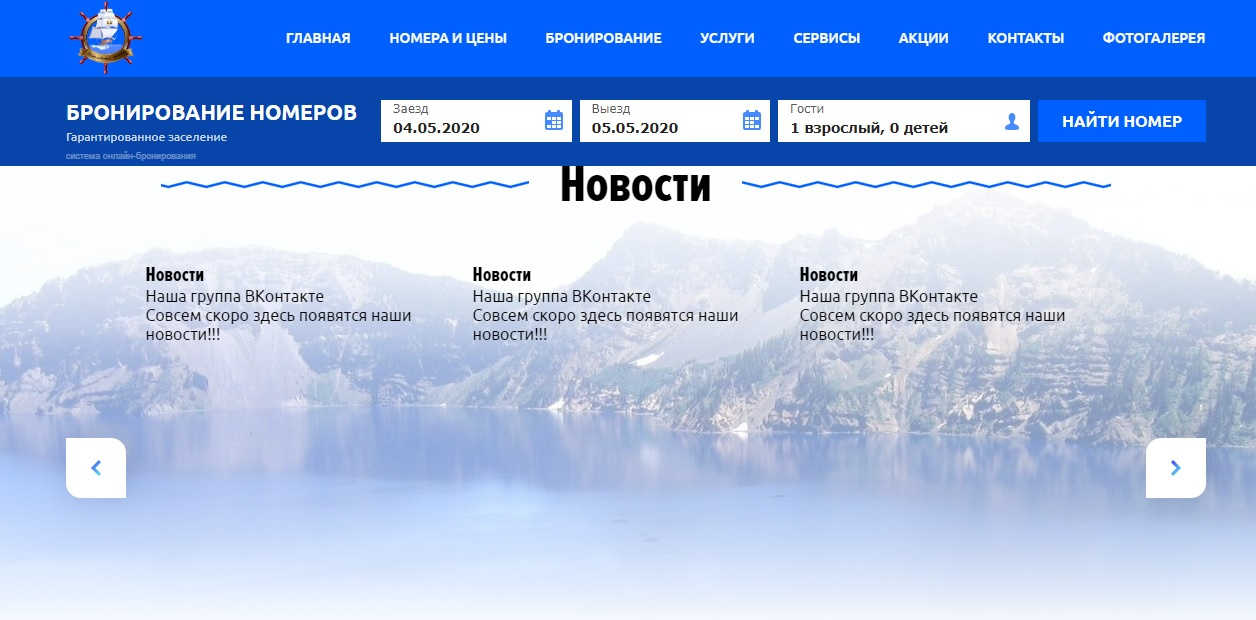
As a result, everything in Brackets is beautiful as I wanted (in the reviews, the photo is round, in the news, the photo is rectangular in width), but in fact, on the site itself, the news comes out without a photo. The photo seems to be invisible at all.
What could be the reason here? Or what is the best way to do it differently? What am I doing wrong?
so in brackets: 
on the website:


Don't judge strictly if I messed something up, in styles, css I still don't understand very well
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question