Answer the question
In order to leave comments, you need to log in
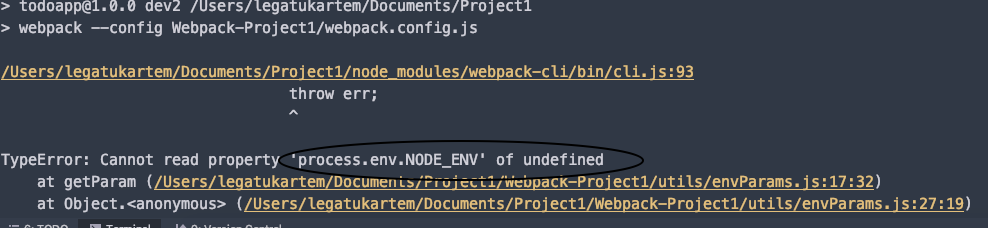
When building, dotenv-webpack throws undefiend when I access its .definitions[process.env.NODE_ENV] property?
Code for pulling .env parameters.
const DotEnv = require('dotenv-webpack');
const path = require('path');
const {rootPath}= require('./paths');
let envParams = null;
const someEnvCovert = () => {
if (!envParams) {
envParams = new DotEnv({
path: path.resolve(rootPath,'.frontend.env.dev.example'),
safe: path.resolve(rootPath,'. frontend.env.prod.example'),
defaults: false,
systemvars: false,
});
}
};
const getParam = (param)=>{
someEnvCovert();
return envParams.definition[`process.env.${param}`].slice(1).slice(0, -1) || false;
};
const getParamAsNumber = (param)=>(Number(getParam(param)));
const getParamAsBoolean = (param)=>(getParam(param)==='true');
module.exports = {
getParam,
getParamAsBoolean,
getParamAsNumber,
isProduction: getParam('NODE_ENV') === 'production',
};
Gives such an error, what can be?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question