Answer the question
In order to leave comments, you need to log in
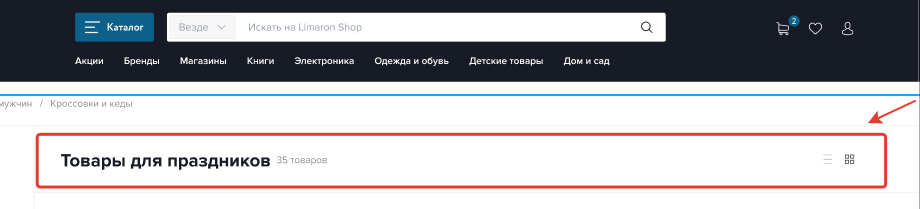
What would you name this block?
Here is an example:
<div class="catalog-right__block">
// тут нужна обертка, кукую вы бы посоветовали сделать ?
<h1 class="catalog-title"></h1>
//
<div class="catalog-products">
<div class="catalog-products__card">
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
<div class="catalog-right__block">
this confuses me, it looks like pulling BEM where it is not necessary.
And with the block, inside which the title and icons, everything is elementary
<div class="catalog-title">
<h1 class="catalog-title__header"></h1>
<svg class="catalog-title__menu"></svg>
<svg class="catalog-title__icon"></svg> <!-- хз на что вторая иконка похожа -->
</div>
<!-- названия блока и элементов примерные -->Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question