Answer the question
In order to leave comments, you need to log in
What versions of redux and react-redux to use for react 16.2.0?
It is necessary to throw redax on version 16.2.0 of the react.
Installed: redux ^4.0.4 and react-redux ^7.1.0 An
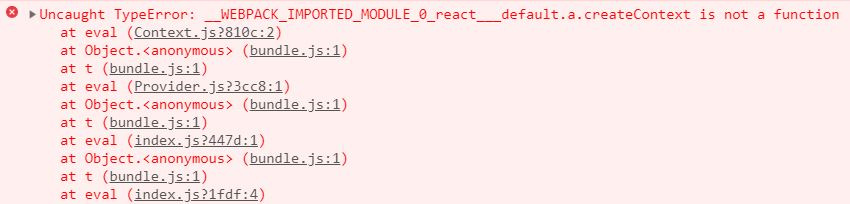
error pops up: 
If the error is not in version compatibility, then how can it be bypassed without increasing the version of react?
index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, combineReducers } from 'redux';
import { Provider } from 'react-redux';
import { appReducer } from './reducers';
import { APP_STORE_KEY } from './constants';
import App from './components/App';
import './styles/app.scss';
const reducers = combineReducers({
[APP_STORE_KEY]: appReducer,
});
const store = createStore(
reducers,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('app')
);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question