Answer the question
In order to leave comments, you need to log in
What version of jQuery do I need? Why does fancybox stop working after including jQuery?
Hello.
Tell me where I don't understand.
I'm building a website, it's made in WP based on the Astra theme. Created a child theme where I made my CSS and JS to make the site the way I want it to be. the WP constructor did not satisfy me in everything.
It's time to make the Gallery, I chose fansybox and installed it via the admin panel as an Easy FancyBox plugin (it says it's based on fansybox 1.3.4).
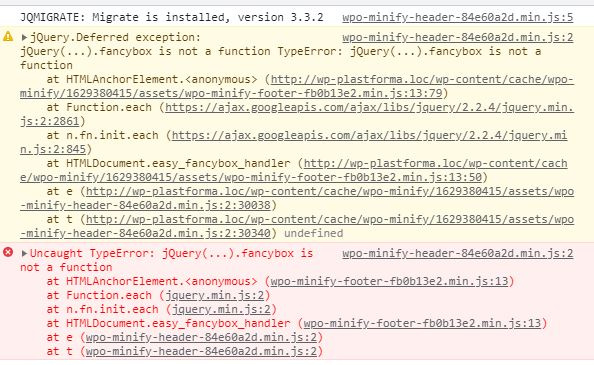
Installed and it doesn't work. There is an error in the console on the page where there are photos.

I thought that some plugin might be interfering, I have a couple of stupid ones. Began to turn off and watch at random.
When turning off the plugin with the child theme, fansybox started working. Do not rush to think that the problem is found.
The plugin has nothing to do with it.
I turn the plugin back on, create a new child theme, i.e. clean, like the original theme, without my interference.
Fansybox works.
Conclusions, my interventions in the form of CSS and JS interfere.
Began to selectively remove my interventions here.
It worked when I removed the jQuery connection, which I needed to make my JS work.
Here is the connection:
<!-- необходимо было для работы собственного aks.js-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!-- необходимо было для работы собственного aks.js -->
Answer the question
In order to leave comments, you need to log in
Fancybox 1.3.4 is an old version. The last update was in 2010, then the version of JQuery 1.4 was relevant, I think.
Accordingly, the plugin may not be compatible with newer versions.
Maybe it's better to choose something else instead of Fancybox?
In terms of functionality, Photoswipe is closest (without dependencies).
https://ru.wordpress.org/plugins/lightbox-photoswipe/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question