Answer the question
In order to leave comments, you need to log in
What to use to create a 3D table configurator?
What to use to create a 3D configurator for example a table?
So that the user on the site could change the parameters such as: width, height, depth, thickness of the legs, thickness of the countertop, the presence / absence of rounding, color, etc.
And the model changed and that it could be twisted. And that it would be cross-platform.
Planned products have simple shapes, which in fact can be created from the primitives of a prism, a cylinder ... by adding, subtracting, crossing them.

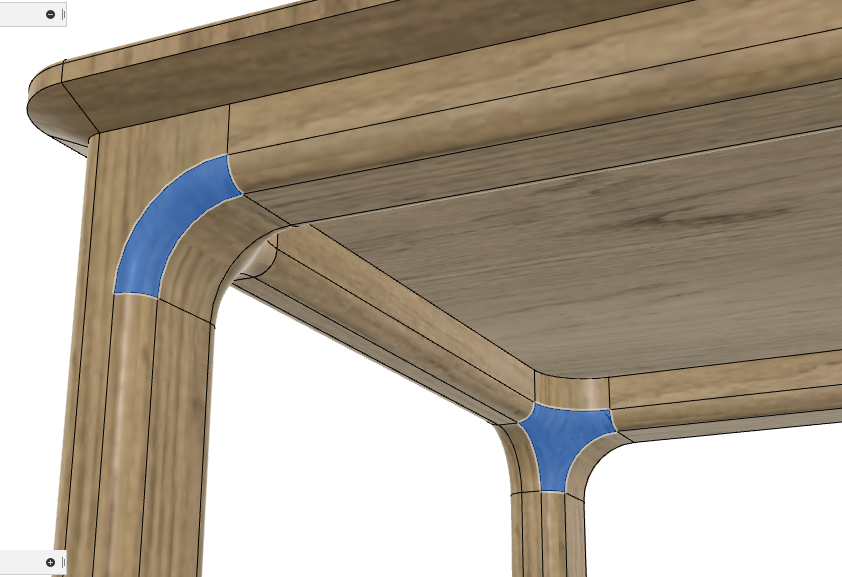
But potentially I would like to create more complex surfaces:

As I understand it, Three.js is suitable for this. Maybe there is an easier way?
And it is also very important that the picture is as realistic as possible. Like for example here:
example1
example2
example3like
a chair right here
Answer the question
In order to leave comments, you need to log in
Do you already have 3D models?
If not, then make/buy/find/order.
Then take Babylon.js or Three.js.
Both have loaders for models from professional 3D programs. For example from Blender/3D Max.
Displaying is not a problem, but adding functionality...
You can collect goods from several models. For example, a table. The table top and legs are two independent objects. Just fit into one table. Now you can draw the desired legs without touching the countertop. The user selects a monopod (in the list of legs under the index, say, 2), the following parameters fly into the render function: .
In this approach, it is necessary, the main difficulty is the models themselves. They need to be clearly defined. In the same style, under certain coordinates, etc.{..., leg: legs[2], ...}
You can also prepare all the variants of the models in advance ... But it's somehow not like a programmer or something ..
PS Realism directly depends on the quality of the models. But do not overdo it, do not need a bunch of dynamic lighting, glare, reflections. Resources this whole holiday sucks decently.
PPS
Links:
Three.js example
Babylon.js example
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question