Answer the question
In order to leave comments, you need to log in
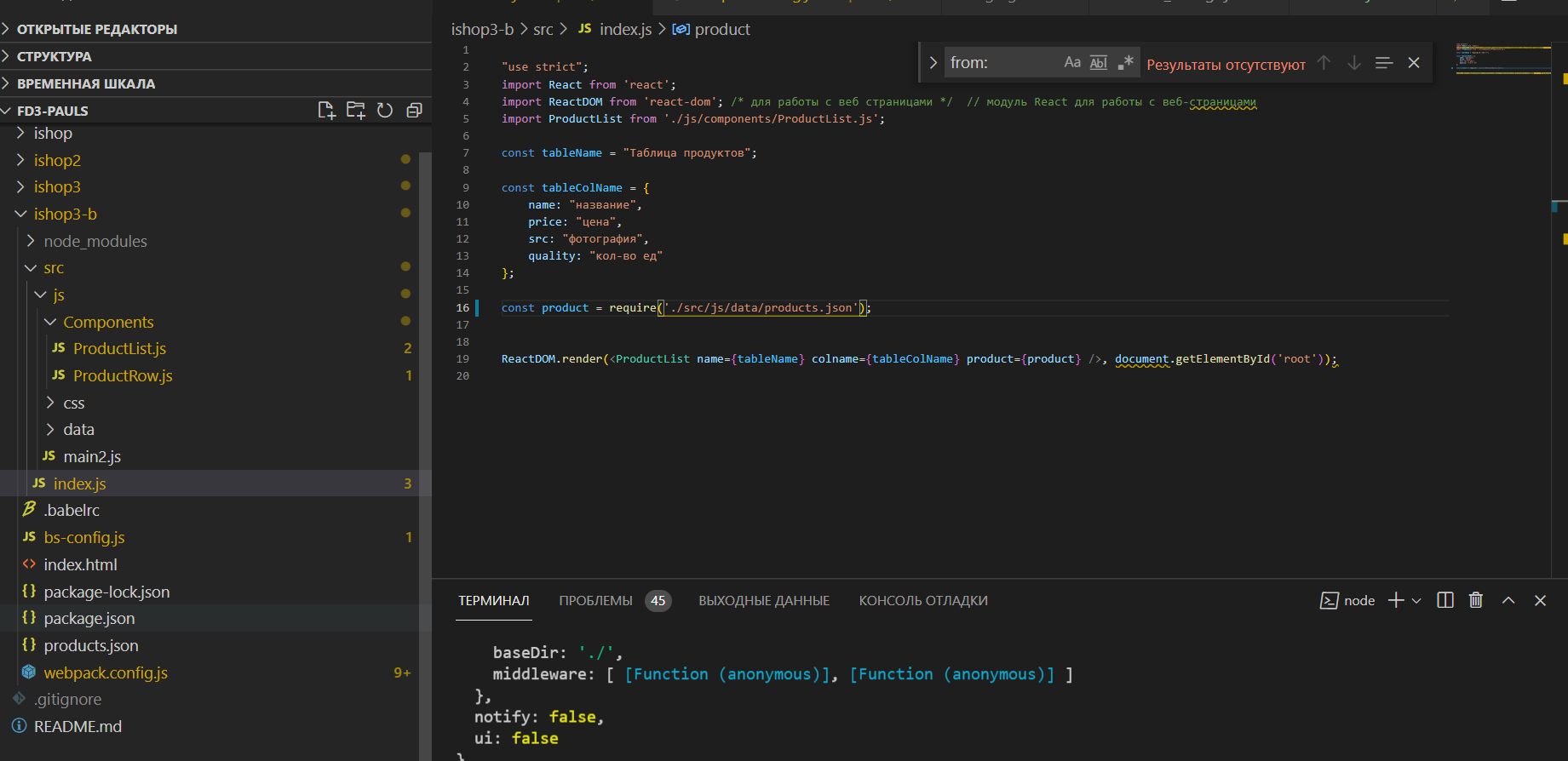
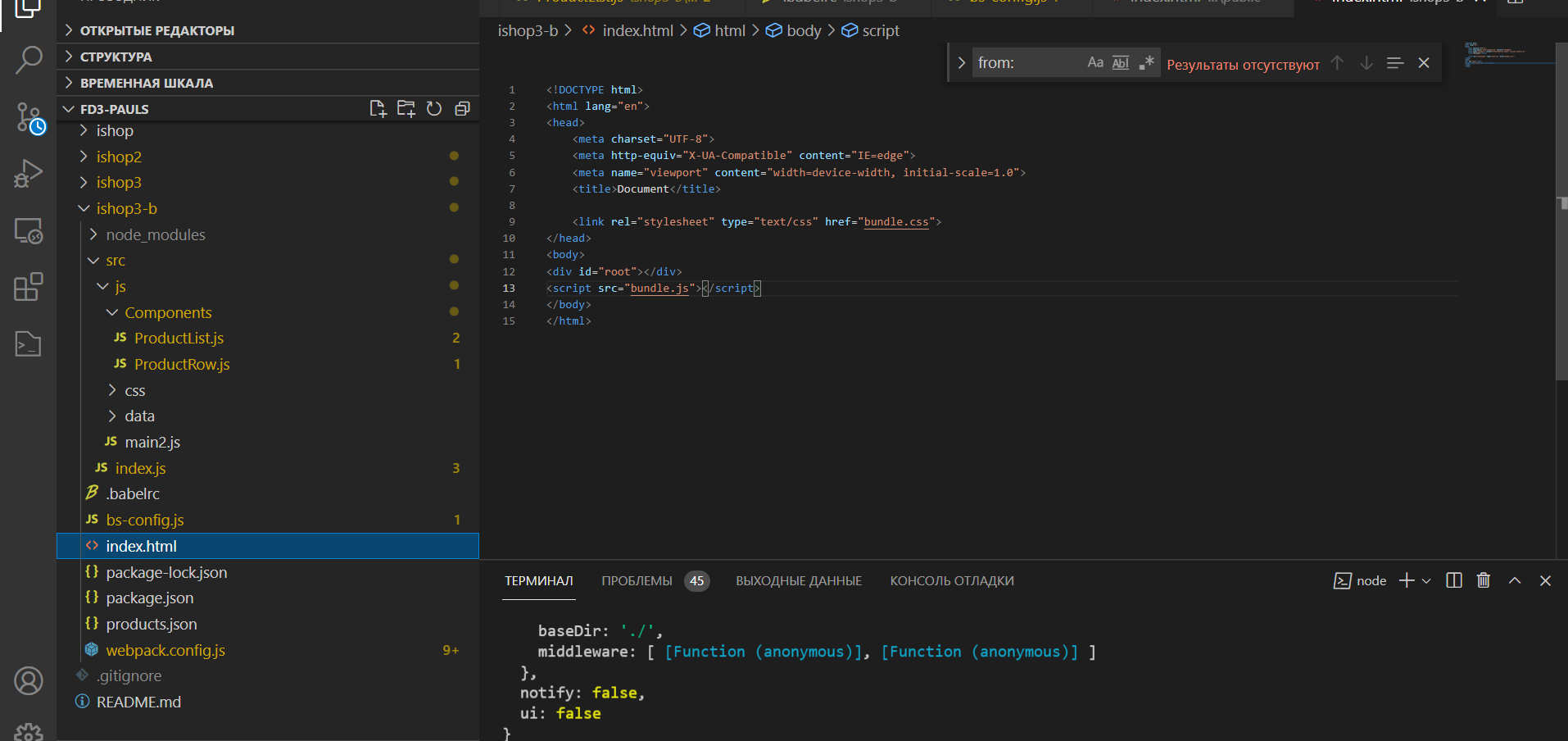
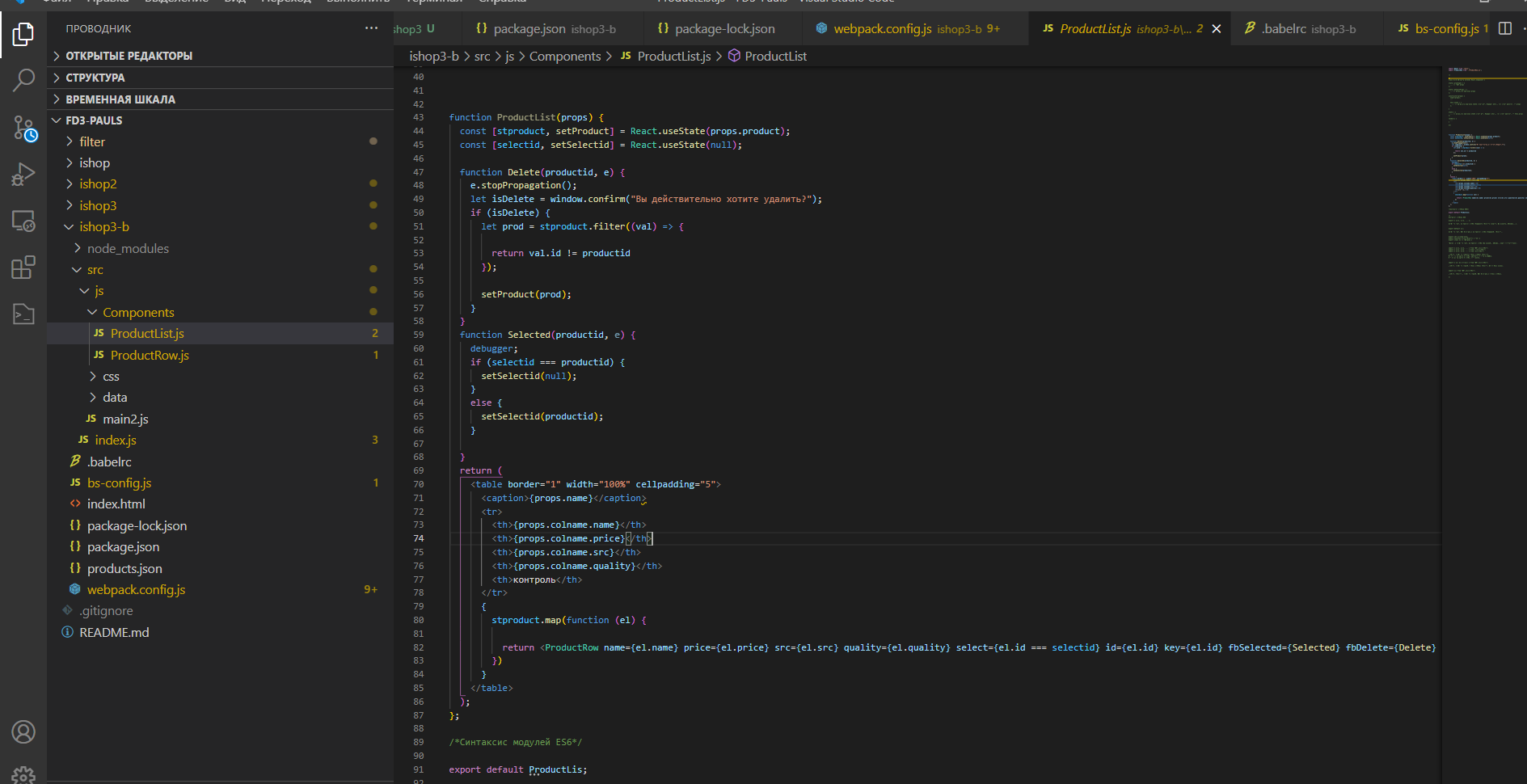
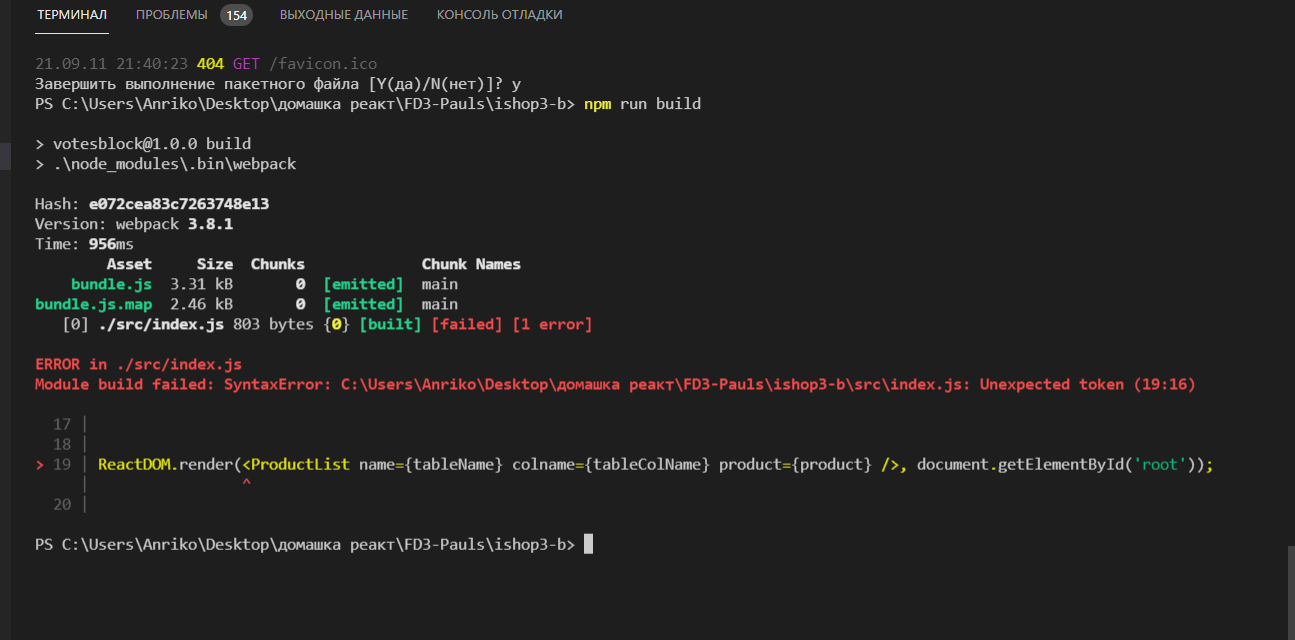
What to fix to see the project on the local host?
started the server I see an empty white screen
package.json
{
"name": "votesblock",
"version": "1.0.0",
"description": "блок голосования",
"main": "./src/index.js",
"scripts": {
"build": ".\\node_modules\\.bin\\webpack",
"start": ".\\node_modules\\.bin\\lite-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.2",
"lite-server": "^2.3.0",
"webpack": "^3.8.1"
},
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
}
}const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const extractCSS = new ExtractTextPlugin({
filename: "bundle.css"
});
module.exports = {
entry: "./src/index.js", // основной файл приложения
output: {
path: __dirname, // путь к каталогу выходных файлов
filename: "bundle.js" // название создаваемого файла
},
devtool: 'source-map',
module: {
rules: [
{
test: /\.js$/, // какие файлы обрабатывать
exclude: /node_modules/, // какие файлы пропускать
use: { loader: "babel-loader" }
},
{
test: /\.css$/,
use: extractCSS.extract({
use: ["css-loader"]
})
}
]
},
plugins: [
extractCSS
]
}// lite-server под капотом использует BrowserSync
// отключаем по-максимуму любые авто-освежения
// т.к. страница будет освежаться и когда проект ещё не собран
// освежать страницу будем сами
module.exports = {
"notify": false, // не показывать в браузере чёрное окошко BrowserSync
"ui": false, // не открывать отдельный порт для управления BrowserSync
"files": "*.none" // следить за изменением таких файлов, то есть никаких
};



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question