Answer the question
In order to leave comments, you need to log in
What styles should be given to the font?
Hello.
The problem with displaying a third-party font circe, namely, "with quality", blurry / ripples, you won't understand how)) - the size is set to 13px, if it's from 16 or more, then it already looks great.
A small observation in Photoshop:
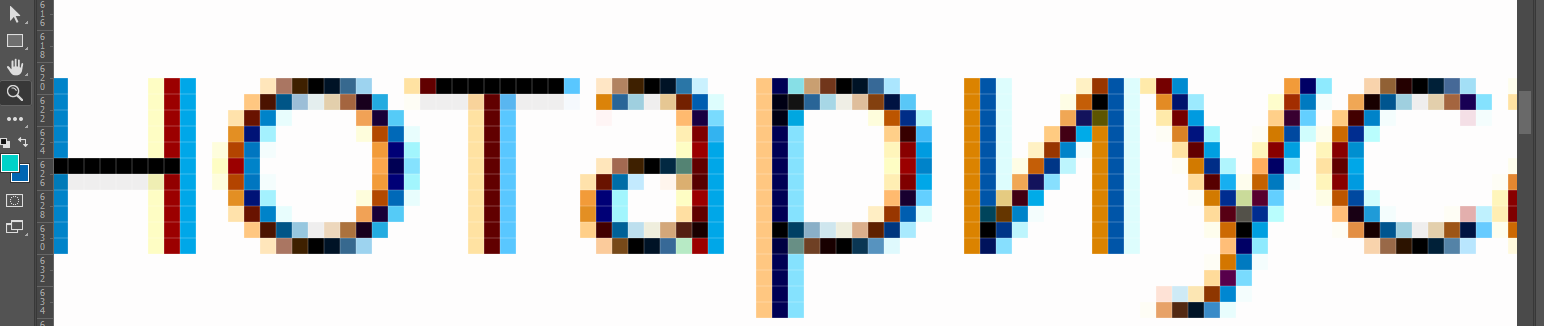
The CSS of someone else's site is set to #020202, but when zoomed in to 1600% and clicked with the eyedropper, several colors are visible, blue and others. No properties are set for this font, no shadows. 
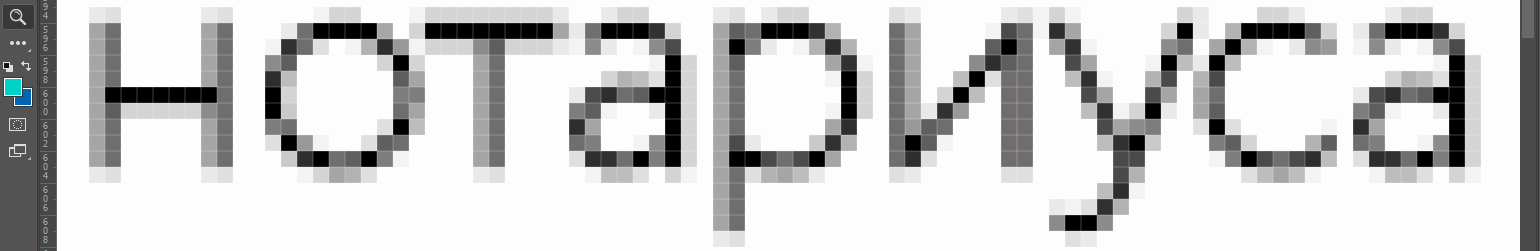
On mine, only one color, so to speak. There are no properties either. Played with smoothing
{ -webkit-font-smoothing: subpixel-antialiased !important;
-webkit-backface-visibility: hidden !important;
-moz-backface-visibility: hidden !important;
-ms-backface-visibility: hidden !important;}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question