Answer the question
In order to leave comments, you need to log in
What should be the correct structure of a frontend project?
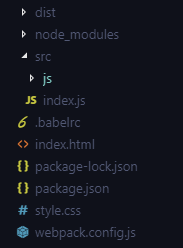
I use webpack to build the project. The main components of the project are index.html, style.css and the src/js folder where js files are stored. After processing with webpack, the final js and css files end up in dist and I write this path in the root index.html.
- Is the structure of such a file construction correct?
- Or should index.html be located in dist?
- Or is it all "taste" and you need to do it as it is more convenient for yourself?)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question