Answer the question
In order to leave comments, you need to log in
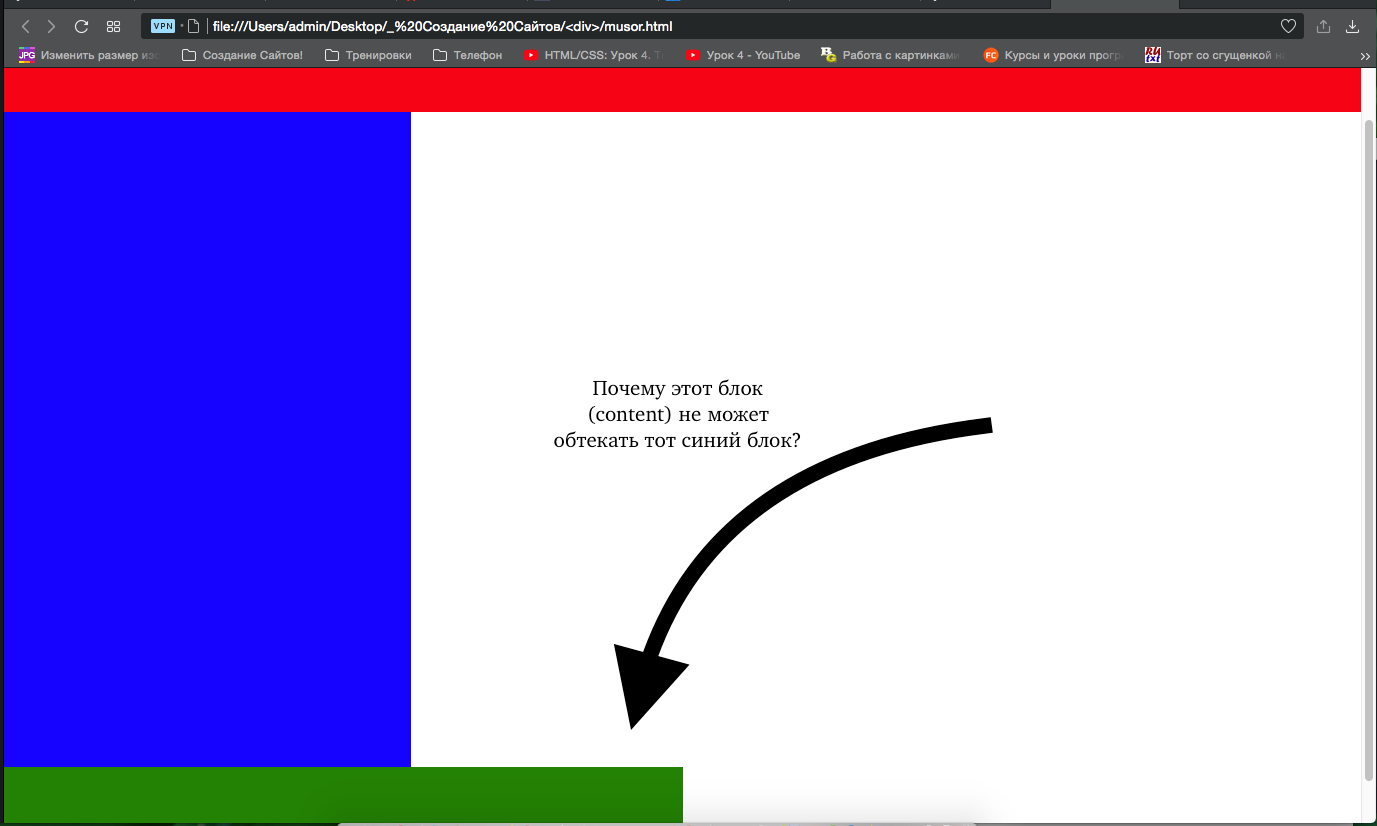
What should be done to make that lower block wrap around blue (without the float property)?
This should be done with the help of "FlexBox " Desirable
Desirable
: Two blocks (or more) that should be side by side should be in the same box (preferably give a class or id, We will give class = "primer" for example), and those that should be with top or bottom (header/footer) must be separate.
And in css you need to write the following to the primer class:
.primer {
display: flex;
flex-direction: row;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question