Answer the question
In order to leave comments, you need to log in
What's wrong with the slider, or why doesn't its functionality work when connected to Angular 2?
Firework!
There was a problem with the slider, or rather, its connection to the angular project.
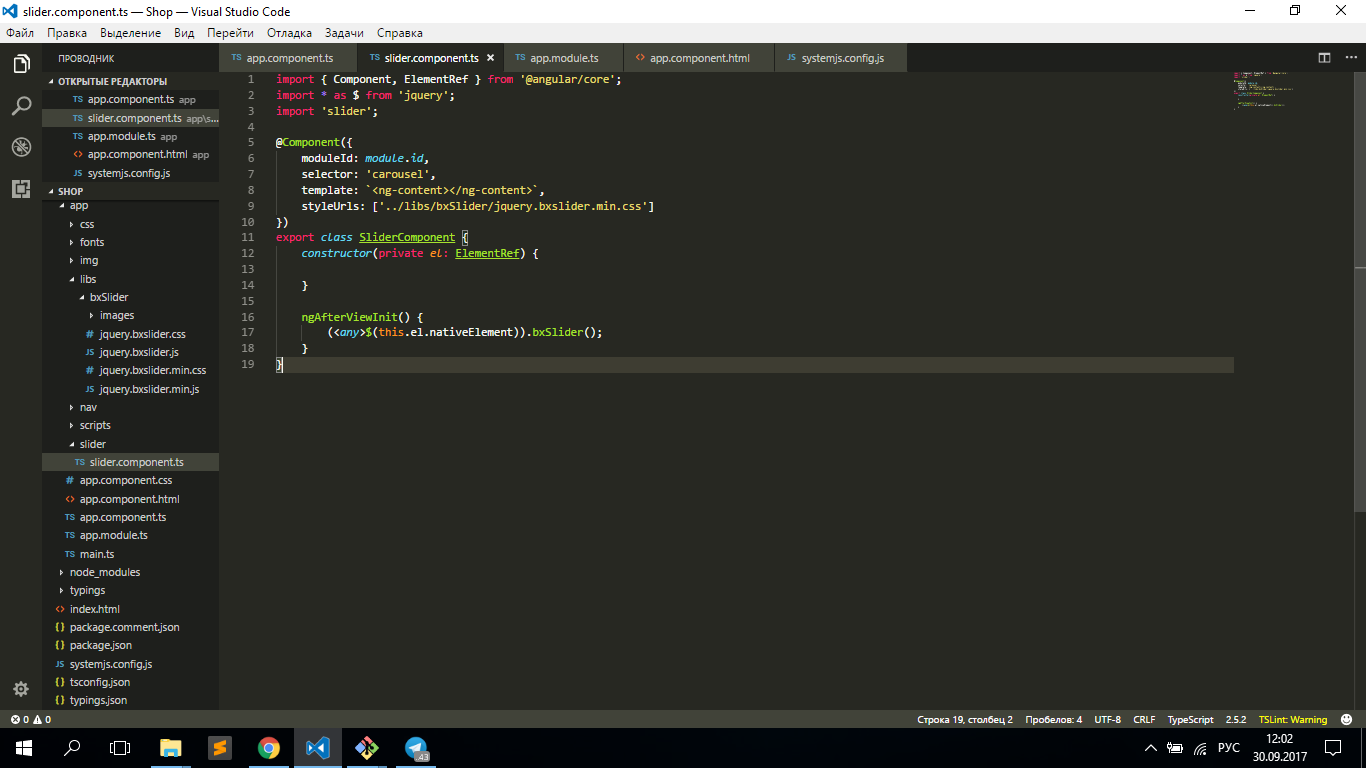
Under the slider I created a separate component. 
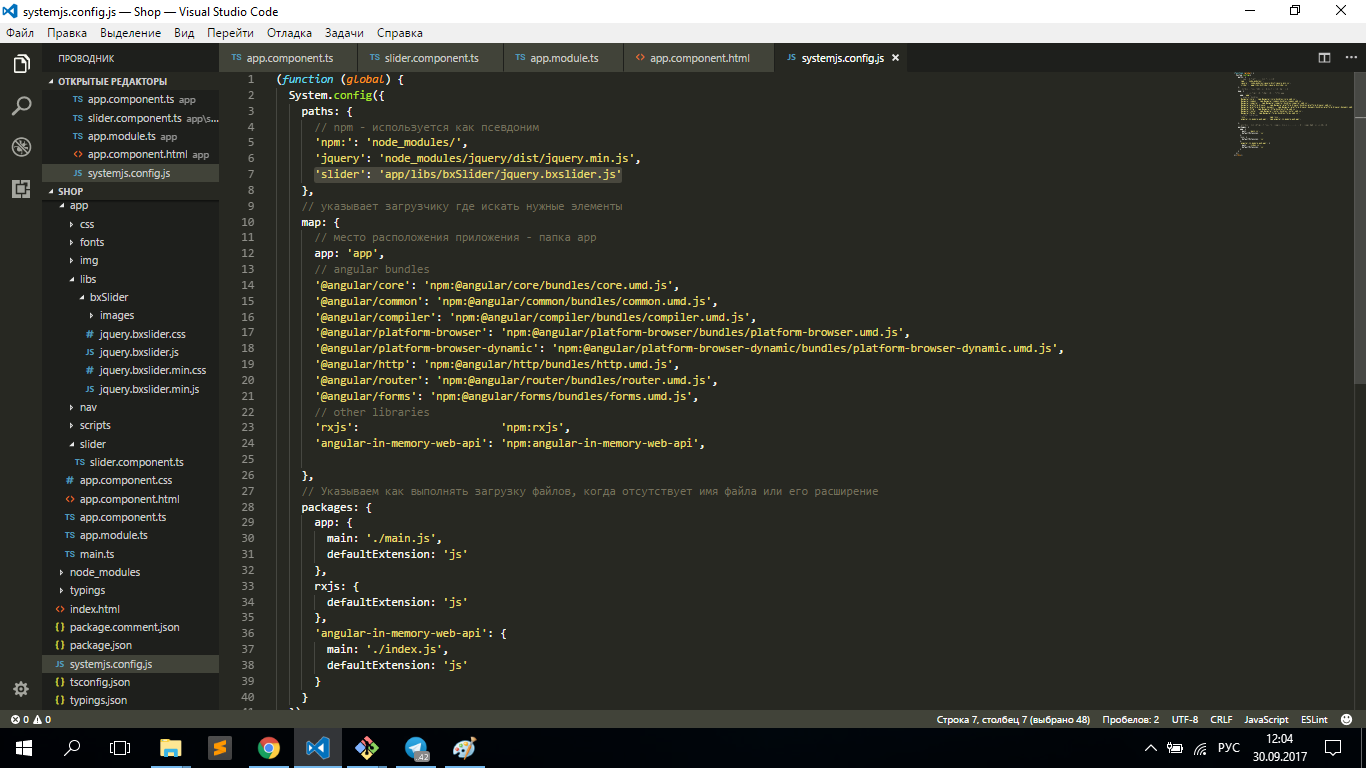
In systemjs.config.js I specified the path to the slider and connected it to the slider component (first screen). 
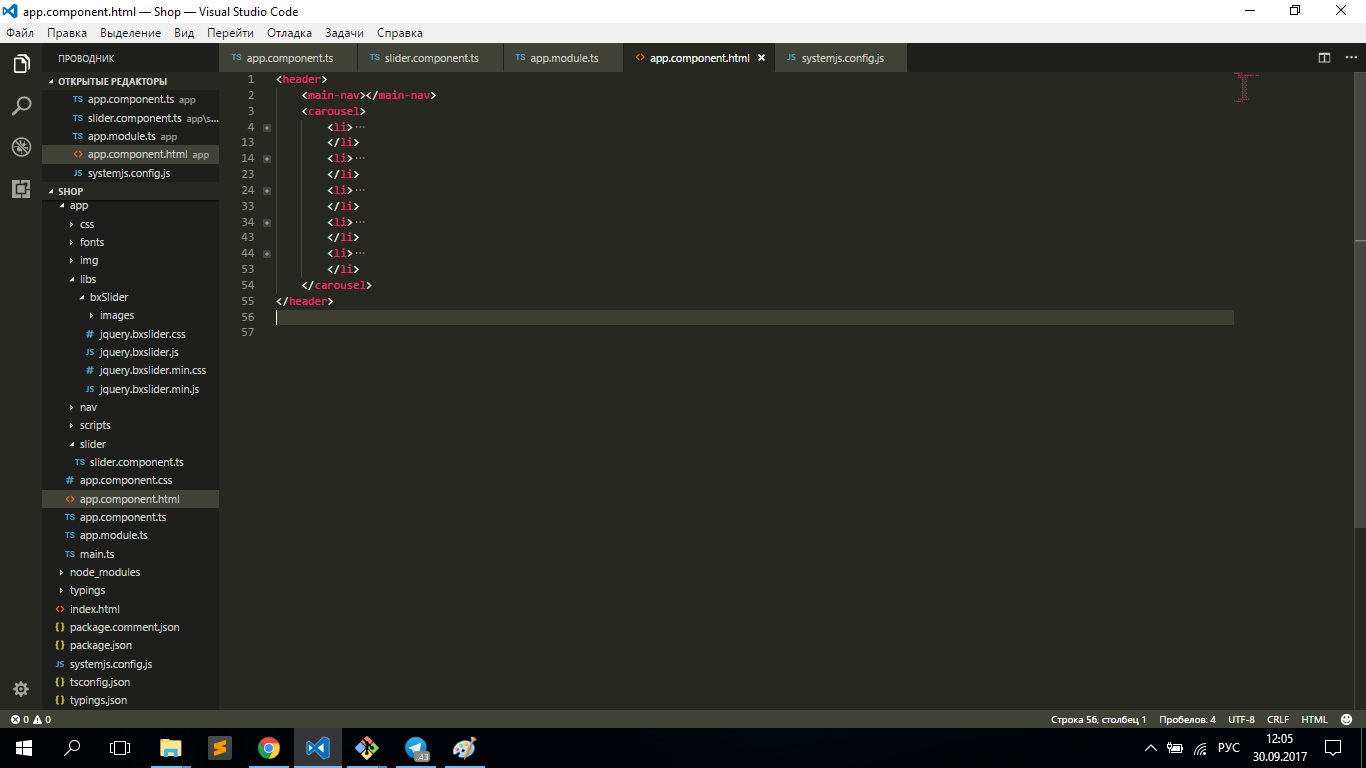
In the html file of the slider component, I wrote the following: 
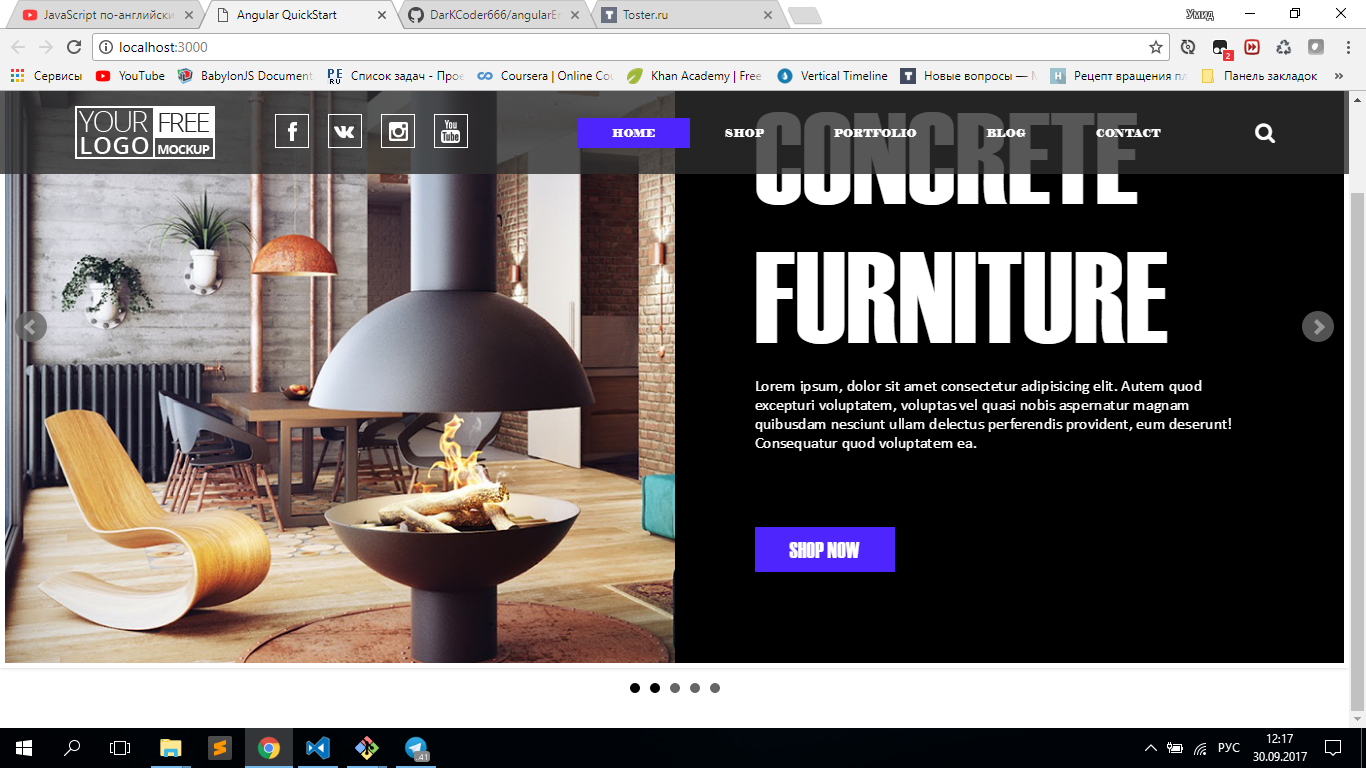
The slider script works, but only during initialization. Those. the necessary blocks, controllers, arrows appear. But the functionality does not work, the buttons do not respond, etc.  If you need to see something else, then ss ...
If you need to see something else, then ss ...
I would also like to know your opinion on the organization of the project, in which I already managed to mess up and what should have been done differently.
Thank you in advance.
Answer the question
In order to leave comments, you need to log in
Firework!
Try to write somewhere in styles
carousel {
display: block;
}:hostif the styles inside the component
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question