Answer the question
In order to leave comments, you need to log in
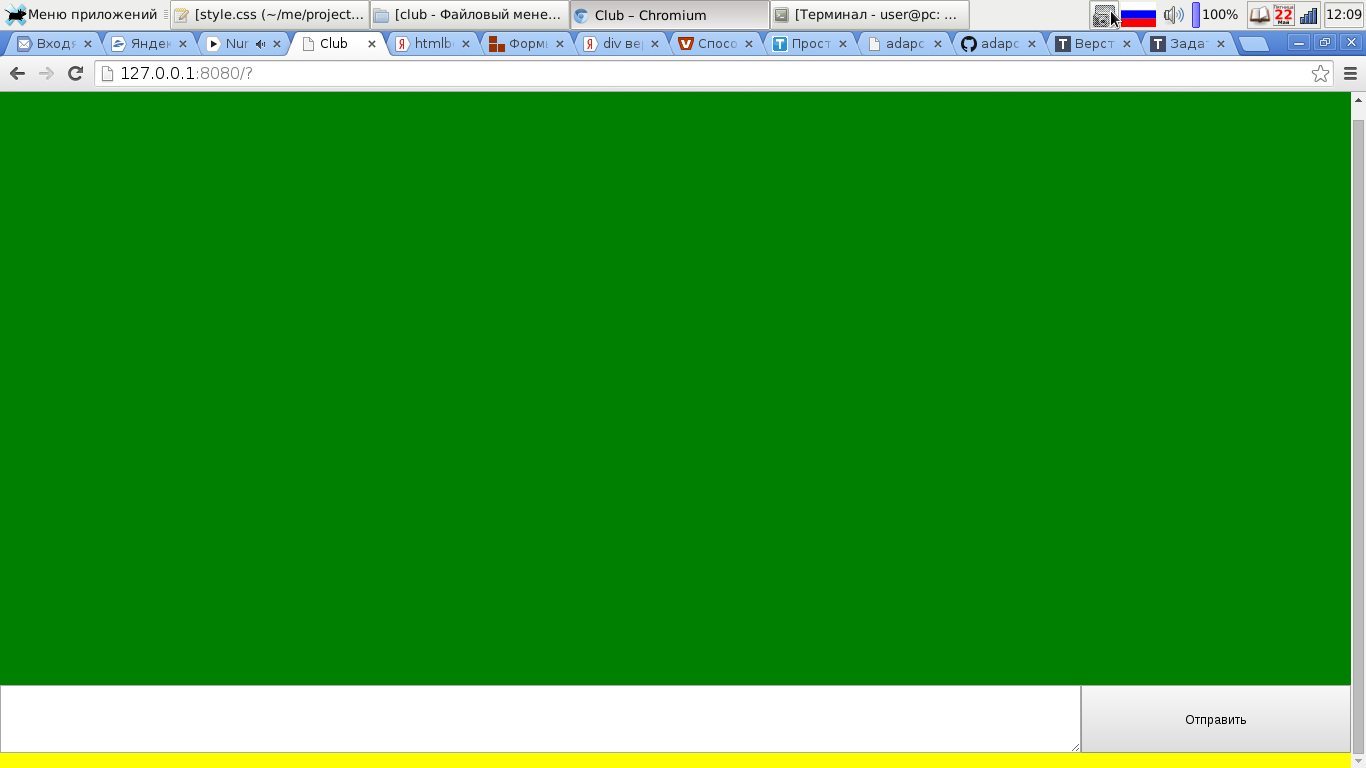
What's wrong with my chat layout?
Hello!
Dear gentlemen and ladies, please tell me how to get rid of the yellowness at the very bottom of my layout. 
It seems that I divided everything correctly by percentage, but a piece of body (yellow) climbs out at the very end, no matter how I fight (because of the shape?). I want everything to stretch to full screen and be usable under any resolutions.
Thank you in advance for your help!
PS Please also tell me:
1) a good and modern book about layout, like a layout designer's reference book to have
2) where to post such pieces of code in order to immediately demonstrate in realtime (except for your server). Somehow it didn’t work out on jsfiddle.net, in the result window it’s not at all what you need.
3) what am I doing wrong in general in this layout, if, of course, I make some gross mistakes now.
Further code:
<html>
<head>
<meta charset="utf-8">
<title>Club</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="content">
<div class="chat">
<div class="chat_view">
</div>
<div class="chat_type">
<div class="chat_type_msg">
<form id="chat_input">
<textarea></textarea>
</form>
</div>
<div class="chat_type_btn">
<button form="chat_input" type="submit" class="chat_sendbtn">Отправить</button>
</div>
</div>
</div>
</div>
</body>
</html>body{
margin: 0;
padding: 0;
background: yellow;
}
.content{
width: 100%;
height: 100%;
background: black;
margin-left: auto;
margin-right: auto;
}
.chat{
background: white;
width: 100%;
height: 100%;
}
.chat_view{
width: 100%;
height: 90%;
background: green;
}
.chat_type{
width: 100%;
height: 10%;
background: red;
}
.chat_type_msg{
width: 80%;
height: 100%;
background: black;
float: left;
}
.chat_type_msg textarea{
width: 100%;
height: 100%
}
.chat_type_btn{
float: left;
width: 20%;
height: 100%;
}
.chat_type_btn button{
width: 100%;
height: 100%;
}Answer the question
In order to leave comments, you need to log in
I didn't immediately notice that you were working in Quirks Mode . HTML
<!DOCTYPE html>
<html lang="ru">html,
body,
.content {
height: 100%;
}
body {
margin: 0;
background: yellow;
}
.content {
background: black;
}remove yellow background from body
body{
margin: 0;
padding: 0;
background: yellow;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question