Answer the question
In order to leave comments, you need to log in
What's wrong with file-loader?
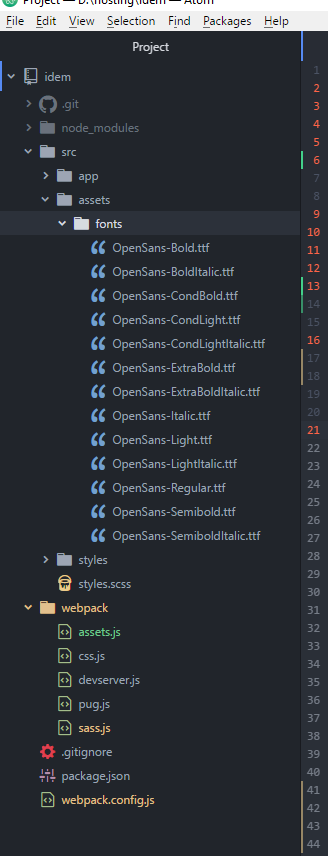
Doesn't create assets/fonts/ folder
module.exports = {
module: {
rules: [{
test: /\.(ttf|eot|woff|woff2)$/,
loader: "file-loader",
options: {
name: 'assets/fonts/[name].[ext]',
}
}]
}
};const common = merge([
{
entry: {
index: PATH.source + '/app/common-module/pages/landing/landing.js'
},
output: {
path: PATH.build,
filename: 'js/[name].js'
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: PATH.source + '/app/common-module/pages/landing/landing.pug',
chunks:['index', 'common']
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
})
]
},
assets,
pug,
sass,
css
]);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question