Answer the question
In order to leave comments, you need to log in
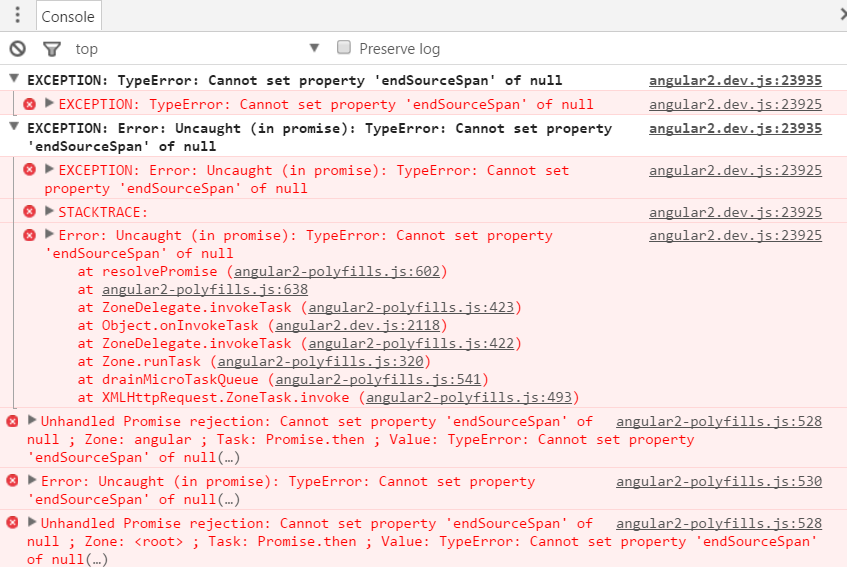
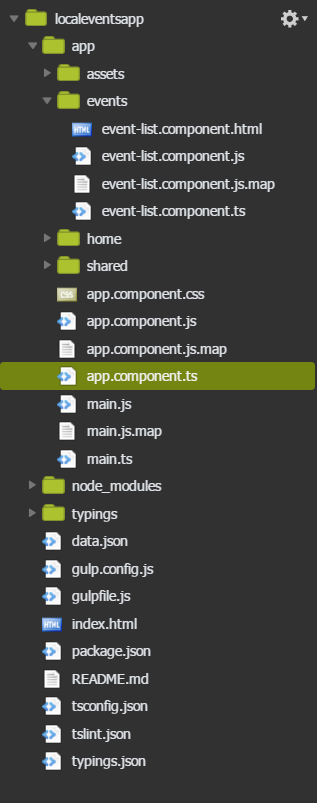
What's wrong with a simple Angular 2 (TypeScript) web application?
I have an EventListComponent
component
import { Component } from 'angular2/core';
@Component ({
selector: 'el-events',
templateUrl: 'app/events/event-list.component.html'
})
export class EventListComponent {
pageTitle: string = 'Events List';
}import { Component } from 'angular2/core';
import { EventListComponent } from './events/event-list.component';
@Component({
selector: 'events-app',
template: `
<div>
<h1>{{pageTitle}}</h1>
<el-events></el-events>
</div>`,
directives: [ EventListComponent ]
})
export class AppComponent {
pageTitle: string = 'Local Events App';
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question