Answer the question
In order to leave comments, you need to log in
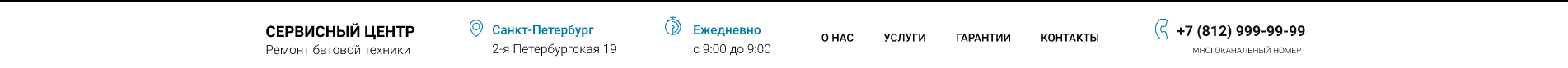
What markup should be done for this block in accordance with Bootstrap 4?
Tell me, how many col-blocks would it be correct to divide this header into? I have a feeling that this layout is not tailored for Bootstrap, it is not made according to the grid.

Answer the question
In order to leave comments, you need to log in
you don’t need to divide the header into bootstrap columns, if you use bootstrap it doesn’t mean at all that you need to shove its grid everywhere.
<header class="site-header">
<div class="container">
<div class="header-inner">
<div class="header-logo">
<a href="/">
<img src="img/logo.svg" alt="Logo">
</a>
</div>
<div class="header-info">
<div class="header-address">Адресс</div>
<div class="header-work-time">Время работы</div>
</div>
<nav class="main-navigation">
<ul class="main-menu">
<li><a href="#1">О нас</a></li>
<li><a href="#1">Услуги</a></li>
<li><a href="#1">Гарантии</a></li>
<li><a href="#1">Контакты</a></li>
</ul>
</nav>
<div class="header-phone">
<a href="tel:0505555555">050 555 55 55</a>
</div>
</div>
</div>
</header>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question