Answer the question
In order to leave comments, you need to log in
What low bloody tools or libraries can visualize a heat map?
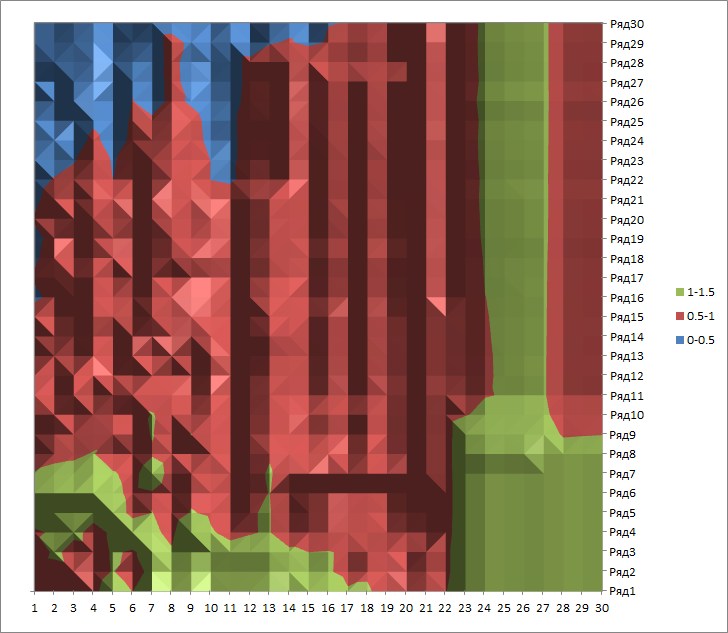
Firstly, a heat map, in cases of a not very smooth function (built on the result of rather 'noisy' experiments) is not too 'visual' (but for now, you still have to look with your eyes), it looks something like this:



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question