Answer the question
In order to leave comments, you need to log in
What is wrong with the code in gulpfile.js?
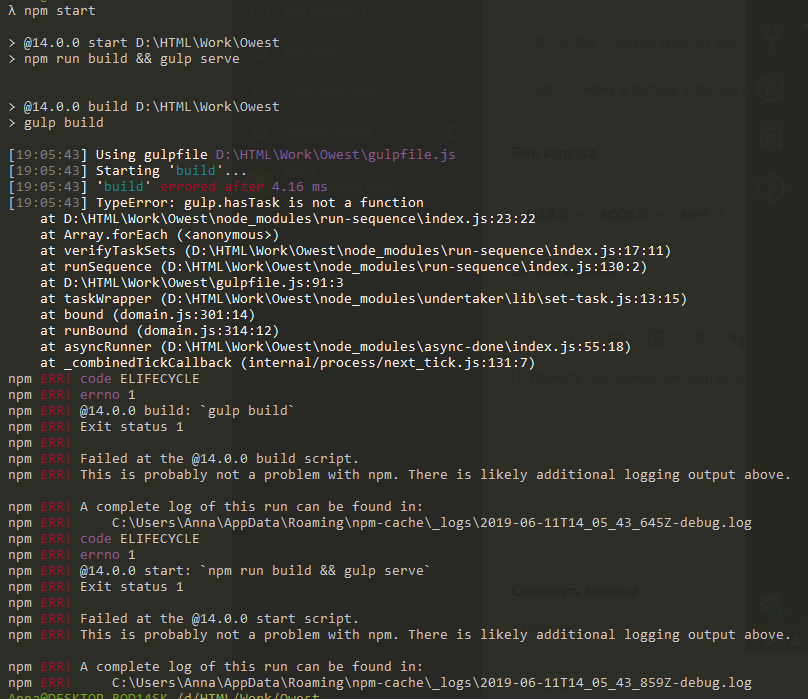
Gulp was updated to version 4.0 in the project, after which an error began to pop up (in the screenshot). 
gulpfile.js code:
"use strict";
var gulp = require("gulp");
var sass = require("gulp-sass");
var plumber = require("gulp plumber");
var postcss = require("gulp-postcss");
var autoprefixer = require("autoprefixer");
var server = require("browser-sync").create();
var minify = require("gulp-csso");
var rename = require("gulp-rename");
var imagemin = require("gulp-imagemin");
var posthtml = require("gulp-posthtml");
var include = require("posthtml-include");
var run = require("run sequence");
var del = require("del");
var uglify = require("gulp-uglify");
gulp.task("images", function () {
return gulp.src("source/img/**/*.{png,jpg,svg}")
.pipe(imagemin([
imagemin.optipng({optimizationLevel: 3 }),
imagemin.jpegtran({progressive: true}),
imagemin.svgo()
]))
.pipe(gulp.dest("build/img"));
});
gulp.task("html", function () {
return gulp.src("source/*.html")
.pipe(posthtml([
include()
]))
.pipe(gulp.dest("build"));
});
gulp.task("copy", function () {
return gulp.src([
"source/fonts/**/*.{woff,woff2}"
"source/pic/**",
"source/js/**",
"source/video/**",
"source/vendor/**"
], {
base: "source"
})
.pipe(gulp. dest("build"));
});
gulp.task("clean", function () {
return del("build");
});
gulp.task("style", function() {
gulp.src("source/sass/style.scss")
.pipe(plumber())
.pipe(sass())
.pipe(postcss([
autoprefixer()
] ))
.pipe(gulp.dest("build/css"))
.pipe(minify())
.pipe(rename("style.min.css"))
.
pipe(gulp.dest("build/css")) .pipe(server.stream());
});
gulp.task("compress", function() {
return gulp.src("source/js/*.js")
.pipe(uglify())
.pipe(rename({suffix: ".min"}))
. pipe(gulp.dest("build/js"))
});
gulp.task("serve", function(cb) {
server.init({
server: "build/",
notify: false,
open: true,
cors: true,
ui: false,
cb
});
gulp.watch(" source/sass/**/*.{scss,sass}", ["style"]);
gulp.watch("source/*.html", ["html"]);
});
gulp.task("build", function (done) {
run(
"clean",
"
"compress",
done
);
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question