Answer the question
In order to leave comments, you need to log in
What is written in the template block code?
I'm trying to figure out how to correctly create a ready-made assembly for working on web projects and further assembly through webpack.
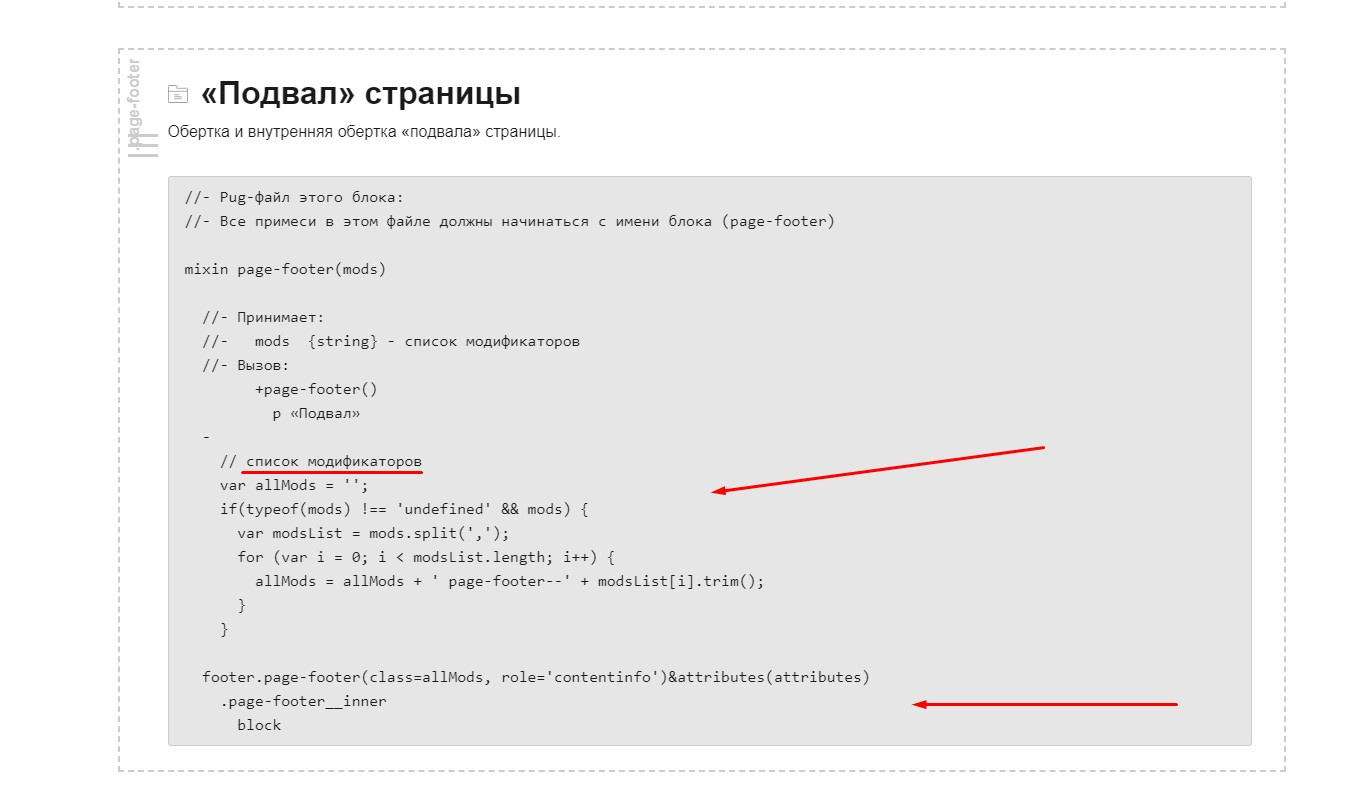
I found a seemingly good article about this https://nicothin.pro/page/my-start-kit but some points are not clear, namely: The article has a link to the "web view" https://nicothin.pro/NTH- start-project/blocks-demo.html which contains a description of the blocks. For example, the description of the footer block:
It is clear that the page-footer mixin is being created, but it is not clear what (mods)? Although it is written there that mods {string} - accepts a list of modifiers, but ... why, for what and where to use it? It's kind of just a mixin, called with +page-footer and that's it, but what is this (mods) for? It is also not clear what is generally written after the comment "//list of modifiers". The only thing I understand is that the variable var modsList = mods.split(',') specifies the separation of modifiers through commas and that modsList[i].trim() removes spaces from the loop element.

Answer the question
In order to leave comments, you need to log in
When called, mixins can take parameters that can be displayed in the template, or used in some other way. Thus, it is possible to display the same block with different data.
mods is a list of bem modifiers.
If you need a footer on one page with a white background, and on the other with a black one.
+page-footer('bg-dark')
On the page, the footer will have classes: .page-footer .page-footer--bg-dark
And then you can change styles through css.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question