Answer the question
In order to leave comments, you need to log in
What is used when laying out a site according to the layout, div and bg-img to it, or div with a style description like on the layout?
I welcome everyone.
New.
I make up a site from a psd layout. And I faced such a problem for myself, "nubasa".
There is a psd template, I cut elements from it (pictures, jpeg and png formats), into the img folder.
Accordingly, further, I try to include these elements with the psd template, taking into account all the "px" locations already in the layout.
But the question is, there is a (picture) plate, and on it there is (as a separate element) text. How is this done in general?
I create a div, prescribe the required dimensions for this area, and by Id, already in css I insert a picture through background-img into the place where the div is displayed. And then I insert text into this area with spans (that is, into divs).
Please tell me, experienced typesetters, how to implement this in general? That is, how to organize a bunch of "picture" + "text" on it - correctly. You can even briefly, I'll try to capture the essence ..
I apologize if the question is not clear.
Answer the question
In order to leave comments, you need to log in
It is possible (and more convenient) to prescribe a div background-image, and text inside, or you can put divs in different layers with z-index, but this makes sense if you have other elements besides text: background, gradient, another picture etc.
PS: it's easier to pull a psd-template in Adobe assets
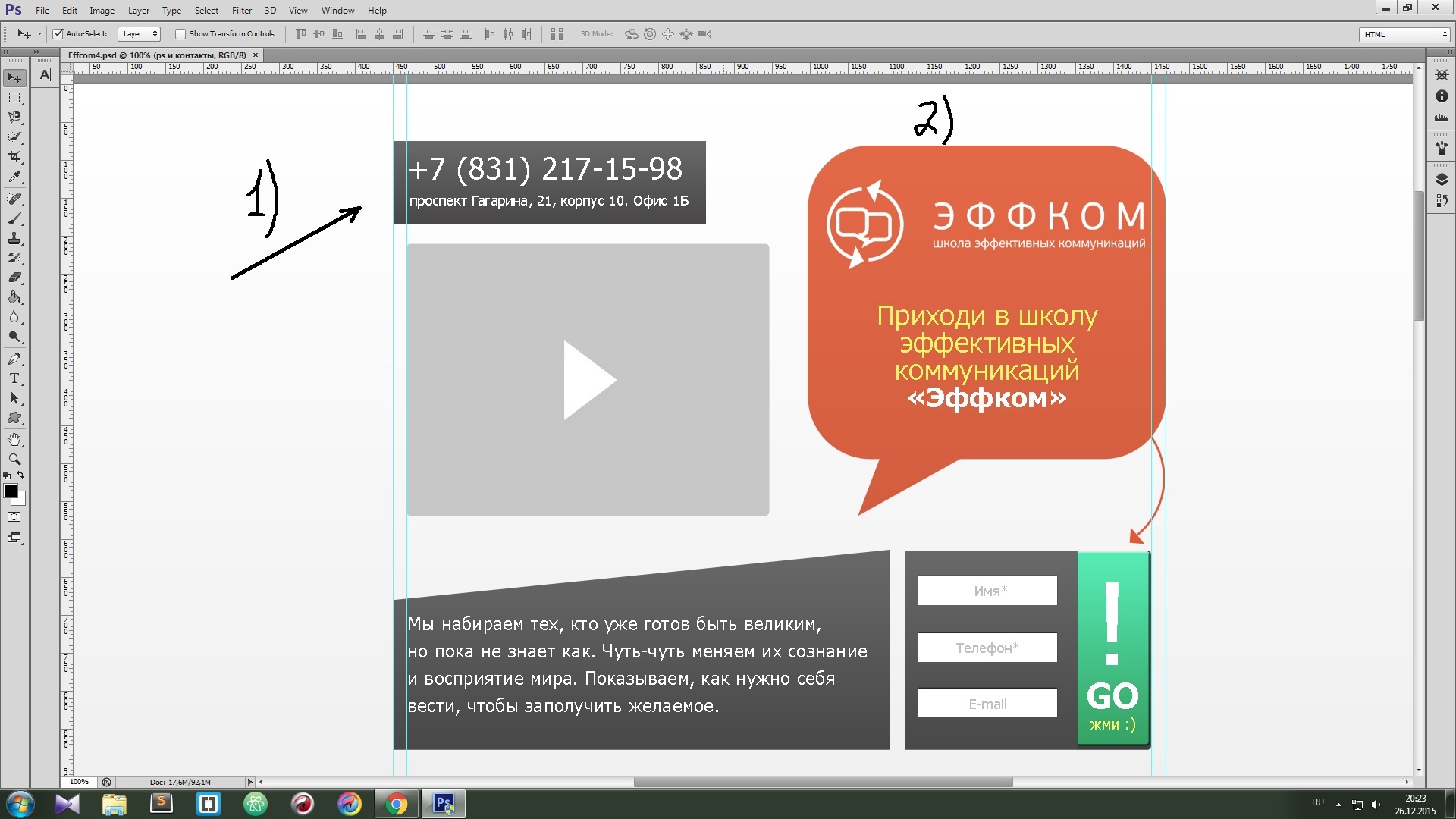
Zyzy: in the screenshot you don't see a single element where you need a picture - you can do all this on pure css, so everything will spin much faster. Google it
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question