Answer the question
In order to leave comments, you need to log in
What is the problem with webpack 4 image paths?
The error occurred after processing the scss files.
The problem is in the paths, how the image is inserted into the html, not suitable for css files
I tried to change the name, at the time of uploading the files, but again.
Tell me how you can solve this problem without resorting to url-loader
I work with webpack-dev-server, at startup the project folder is cleared, there is nowhere to link to it
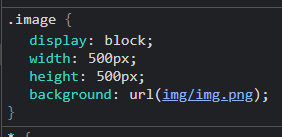
Working link in styles:

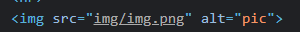
Broken:

---
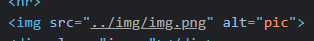
Working path in html: Broken

:

Webpack :
/* IMG */
{
test: /\.(png|jpe?g|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name: `img/${filename('[ext]')}`,
esModule: false,
publicPath: ''
}
}
],
},Answer the question
In order to leave comments, you need to log in
I found a solution.
In the mini-css-extract-plugin plugin, you can pass publicPath options: '../'
At the output, I get a customized path in .scss, and keep the same path in html
{
test: /\.(s[ac]ss|css)$/,
use: [
{loader: MiniCssExtractPlugin.loader, options: {publicPath: '../'} },
{loader: 'css-loader'},
{loader: 'sass-loader'},
]
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question