Answer the question
In order to leave comments, you need to log in
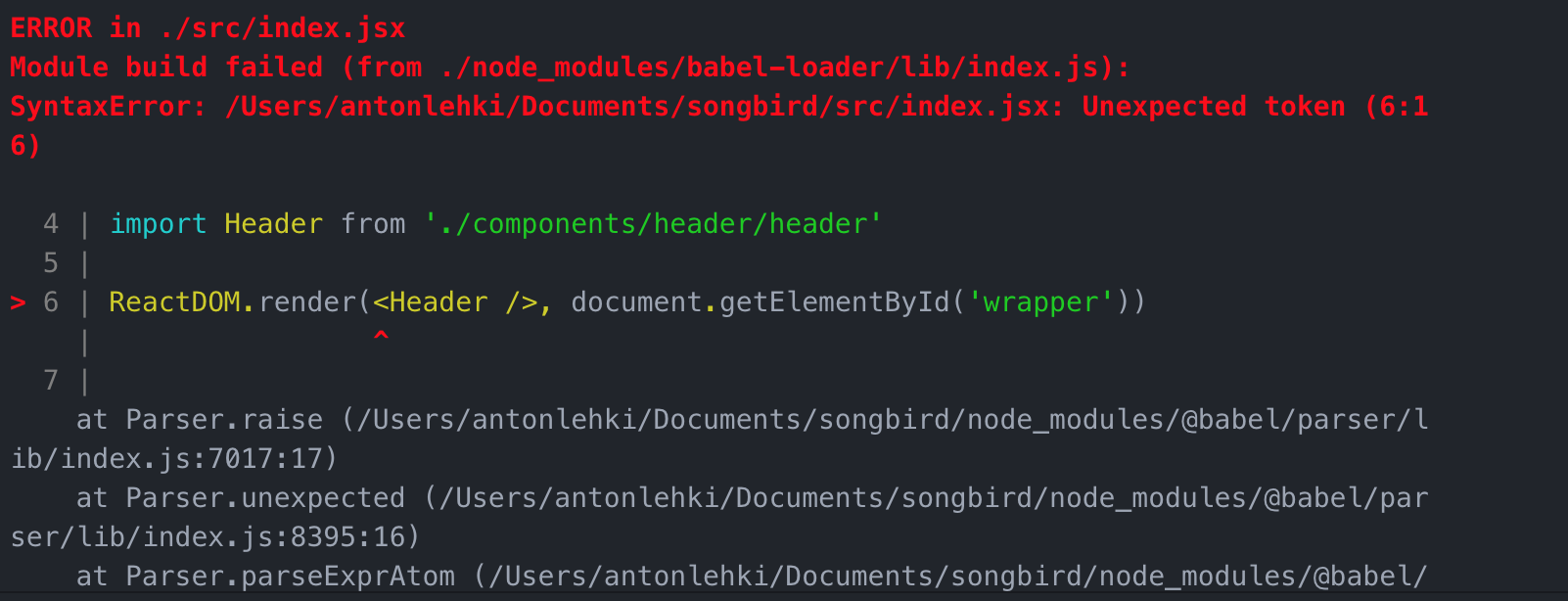
What is the problem with "Unexpected token"?
My main jsx:
import React from 'react'
import ReactDOM from 'react-dom'
import Header from './components/header/header'
ReactDOM.render(<Header />, document.getElementById('wrapper'))import React from 'react';
class Header extends React.Component {
render() {
return (
<header className="header_block">
<div className="header_block-logo"></div>
<div className="header_block-score">
Score:
<span className="header_block-score_curr" id="score">0</span>
</div>
</header>
);
}
}
export default Header;
<Header />Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question