Answer the question
In order to leave comments, you need to log in
What is the organization of the files and folders of a small project?
Hello everybody! Being engaged in layout for some time, I did mostly one page at a time (the main one). And there were no problems with the file structure. Now I decided to try to make layout of several related pages, and here is a small snag.
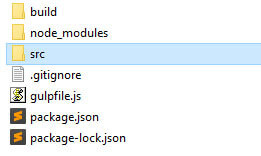
I will give an example of the file structure for the main page: 
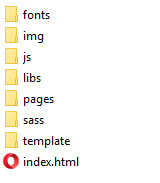
I think everything is clear here. Now the src folder structure: 
Where to place the html page files? At the root next to index.html, or in the pages folder, create separate folders for each page?
For some reason, I'm more inclined to the option in which html files are in the root and everything else for them is in the pages folder,
where each page has its own folder with styles, images, etc.
Who will tell you how everything is done in "combat conditions"?
Answer the question
In order to leave comments, you need to log in
Who cares, for example, like this
In my templates are header, footer, etc.
Some prefer sass/css over styles, or images over img over build - dist/public is all a matter of taste rather than a standard.
If you work alone, then whatever.
I have other pages next to the index.
And you can also peep the structure of methodologies like BEM and others.
I build a folder structure for html files according to the menu: at the root I create about, service, etc.
And for a bilingual site (rus / ukr), I put both versions in one folder, just name the files in the desired language.
At the root is index for the main version and "site-name".html for the second.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question