Answer the question
In order to leave comments, you need to log in
What is the difference between styling dropdown lists with select and li tags?
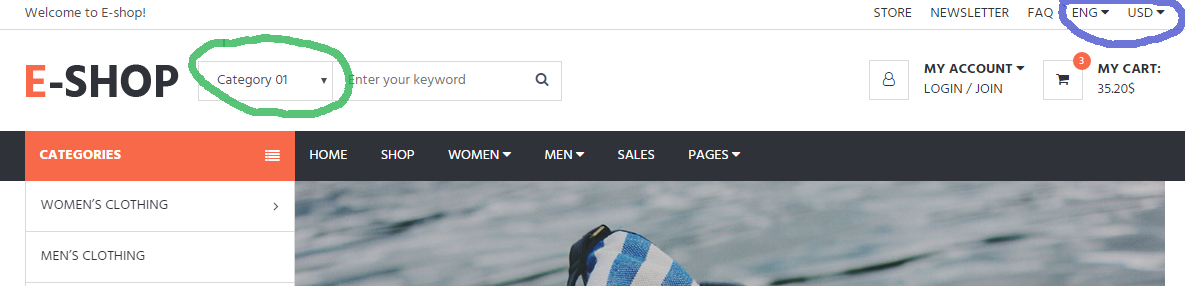
Why in this example, it would seem that one thing was designed differently?
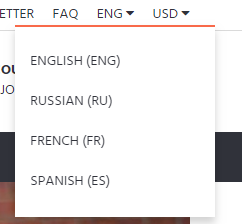
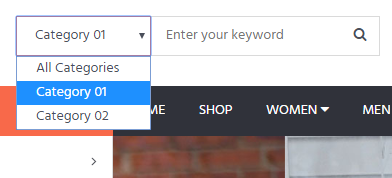
The one in the blue circle is styled with the ul li list, and the one in the green circle is styled with the select.
Hence the question: why can't everything be styled as select or ul li?
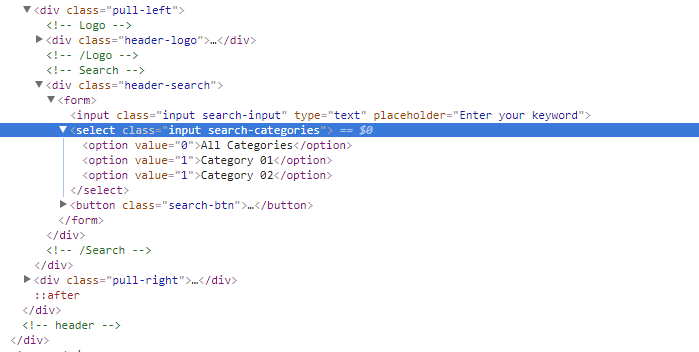
P.S. just in case, I'll also throw off the code
P.S. ps I'm a beginner, so I ask you not to scold too much, if anything)
FIRST SCREENSHOT 
SECOND
SCREENSHOTS 
THIRD
SCREENSHOTS


Answer the question
In order to leave comments, you need to log in
The green one is a select , not a section. This tag is used here, because the element belongs to the search form on the site. And when you start the search, the state of this switch will be automatically read.
The language switcher does not belong to forms and, moreover, is in fact a link to a page in another language. Therefore, it is framed through a list with nested links.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question