Answer the question
In order to leave comments, you need to log in
What is the correct way to use toast from vue-materialize in a Vue app?
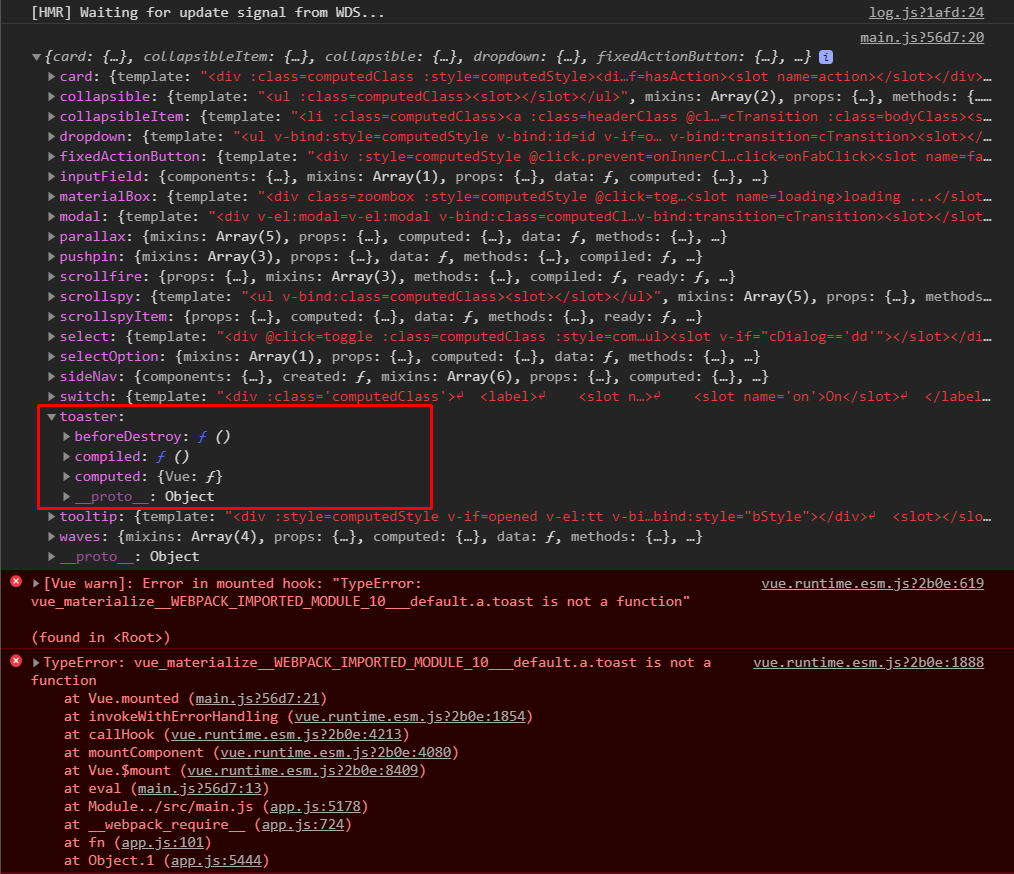
I can’t get the toas popup from vue-materialize to work, I’ve tried various approaches and options but still nothing.
Docks were taken here
//...
import Materialize from 'vue-materialize'
Vue.use(Materialize)
new Vue({
//...
mixins: [
require('vue-materialize/toaster')
],
mounted () {
console.log(Materialize)
Materialize.toast('1', 6000)
this.toast({
text: '2',
timeout: 6000
})
}
render: h => h(App)
}).$mount('#app')
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question