Answer the question
In order to leave comments, you need to log in
What is the correct way to use :not(:first-child) li:before?
Hello! I can not deal with pseudo-elements, I ask for your help. so:
eat section:
<section id="project">
<div class="resize clear">
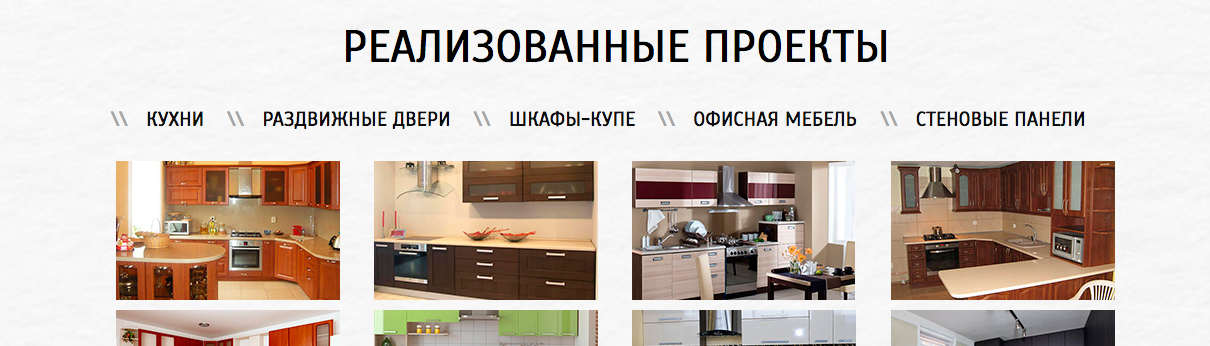
<h2>Реализованные ПРОЕКТЫ</h2>
<menu>
<li><a href="#">Кухни</a></li>
<li><a href="#">Раздвижные двери</a></li>
<li><a href="#">Шкафы-купе</a></li>
<li><a href="#">Офисная мебель</a></li>
<li><a href="#">Стеновые панели</a></li>
</menu>
<div class="kitchen clear">
<ul>
<li><a href="#"><img src="images/kitchen1.jpg" alt="kitchen1"></a></li>
<li><a href="#"><img src="images/kitchen2.jpg" alt="kitchen2"></a></li>
<li><a href="#"><img src="images/kitchen3.jpg" alt="kitchen3"></a></li>
<li><a href="#"><img src="images/kitchen4.jpg" alt="kitchen4"></a></li>
<li><a href="#"><img src="images/kitchen5.jpg" alt="kitchen5"></a></li>
<li><a href="#"><img src="images/kitchen6.jpg" alt="kitchen6"></a></li>
<li><a href="#"><img src="images/kitchen7.jpg" alt="kitchen7"></a></li>
<li><a href="#"><img src="images/kitchen8.jpg" alt="kitchen8"></a></li>
<li><a href="#"><img src="images/kitchen9.jpg" alt="kitchen9"></a></li>
<li><a href="#"><img src="images/kitchen10.jpg" alt="kitchen10"></a></li>
<li><a href="#"><img src="images/kitchen11.jpg" alt="kitchen11"></a></li>
<li><a href="#"><img src="images/kitchen12.jpg" alt="kitchen12"></a></li>
</ul>
</div>
</div>
</section>#project {
width: 100%;
background: top center url(../images/back_ground3.jpg) no-repeat;
background-size: cover;
height: auto;
h2 {
font-size: 45px;
font-weight: normal;
line-height: 1.3em;
color: black;
text-align: center;
padding-top: 120px;
text-transform: uppercase;
}
.kitchen {
border-bottom: 2px solid #888888;
padding-bottom: 100px;
ul {
text-align: justify;
line-height: 0;
padding: 0;
&:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: "";
display: inline-block;
}
li {
display: inline-block;
text-align: left;
padding: 5px 0;
img {
width: 100%;
}
}
}
}
menu {
text-align: justify;
line-height: 0;
padding: 0;
margin-left: 30px;
margin-right: 30px;
&:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: "";
display: inline-block;
}
li {
display: inline-block;
text-align: left;
padding: 5px 0;
position: relative;
a {
display: block;
font-size: 20px;
line-height: 1.3em;
color: #0d0d0d;
text-transform: uppercase;
&:hover {
color: #c31e2f;
}
}
}
&:not(:first-child) li:before {
top: 18px;
left: -35px;
content: "\\\\";
position: absolute;
font-size: 20px;
width: 5px;
height: 5px;
color: #a6a6a6;
}
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question