Answer the question
In order to leave comments, you need to log in
What is the correct way to use @import in a less file? SimpLESS gives an error, what should I do?
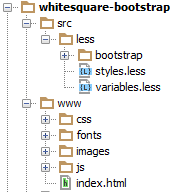
For the first time I'm building on Bootstrap. Focusing on this post , I created the following folders: 
Placed in the styles.less file
@import "bootstrap/bootstrap.less";
Dmitrijs Balcers "variables.less";


Answer the question
In order to leave comments, you need to log in
SimpLess often spits out such errors and does not cope with all the syntax, which is generally correct - I myself encountered it. So change your instrument. :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question