Answer the question
In order to leave comments, you need to log in
What is the correct way to set the npm root path to node_modules in Visual Studio?
Please help:
I read a bunch of tutorials on using npm in Visual Studio.
Everywhere the following structure is suggested:
Project Folder
--- node_modules
--- webpack.config.js
--- package.json
....
For example
https://4.bp.blogspot.com/-ivRj22GYCjE/V0PfZFUUOvI...
When I try to make friends with npm and the ASP.NET Core project, for some reason the node_modules folder is created one level higher. And package.json is looked for in the same place.
For example:
Solution Folder
--- node_modules
--- Project Folder
------ Project files
T e they are not visible even through Visual Studio.
Even if I create a ready-made React or Angular project, by default package.json and webpack.config.js are in the solution folder, as they should, but when installing a new module, for example "npm install jquery" npm looks for package.json one level up (swears if it is not there), and if it is copied there, then node_modules creates it in the same place and puts modules in it.
Answer the question
In order to leave comments, you need to log in
I didn’t delve into the question, but I know that there are a lot of glitches in Visual Studio due to the fact that it has its own Node interpreter, which Microsoft slightly didn’t finish.
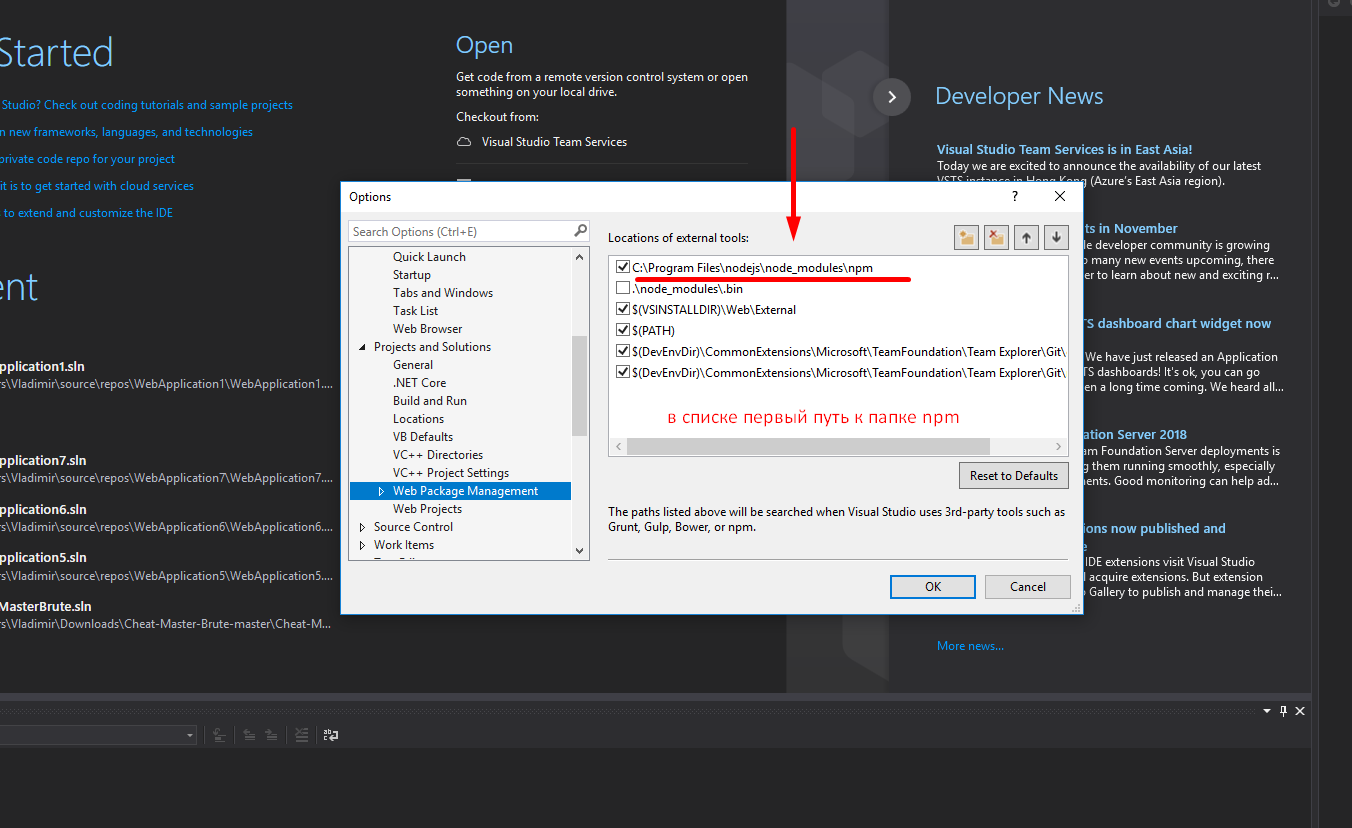
Therefore, make the settings as in the screenshot  This will help the studio to use your installed Node and its package manager
This will help the studio to use your installed Node and its package manager
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question