Answer the question
In order to leave comments, you need to log in
What is the correct way to run a vue + node project on the server?
I'm new to this topic, so some banal questions arise:
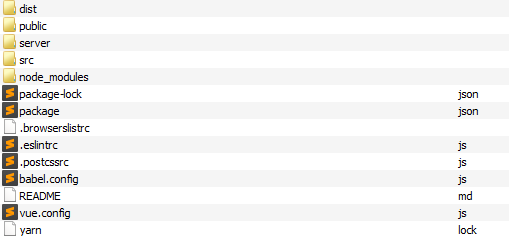
I npm run buildran the command on local and got a dist folder with a minified project. I uploaded all the files to the server, namely: 
I was able to launch the back-end on port 3000 by the command: nodemon server/server.js
How to run vue? I'm running npm run dev but it's running on port 8080 and I suspect it's not running from the dist folder. How to run a project from the dist folder (or am I talking nonsense and this folder is not for this))) so that it is available in the root directory of the domain? What files and folders should be on the server (based on those on the screen)?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question