Answer the question
In order to leave comments, you need to log in
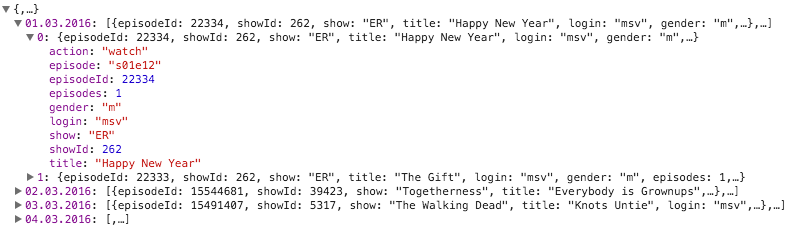
What is the correct way to output an object with ng-repeat?
How to output just such an object using ng-repeat or what other options are there? 
This method will display only the dates. 03/01/2016 and so on.
<ul class="collection">
<li class="collection-header" ng-repeat="(d, user) in news"><h4>{{d}}</h4></li>
<li class="collection-item avatar" ng-repeat="(d, user) in news>
<img src="http://materializecss.com/images/yuna.jpg" alt="" class="circle">
<span class="title">{{user.login}}</span>
<p>{{user.watch}} {{user.episode}} <span>{{user.title}}</span></p>
</li>
</ul>Answer the question
In order to leave comments, you need to log in
Question removed...
<ul class="collection" ng-repeat="(d, n) in news">
<li class="collection-header"><h4>{{d}}</h4></li>
<li class="collection-item avatar" ng-repeat="user in n">
<i class="circle">{{user.login | limitTo:1}}</i>
<span class="title">{{user.login}}</span>
<p ng-hide="!user.episode">
Посмотрел [ {{user.episode}} ] серию сериала <span>{{user.show}}</span>
</p>
<p ng-hide="user.episode">
Оценил {{user.episodes}} серии сериала <span>{{user.show}}</span>
</p>
</li>
</ul>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question