Answer the question
In order to leave comments, you need to log in
What is the best way to type wrapper?
What is the best way to do layout?
Set the main container (wrapper) to ~ 980px wide and not bother with high resolutions, or make the elements width=100% and lay out 980px wide blocks in them?
Examples for understanding:
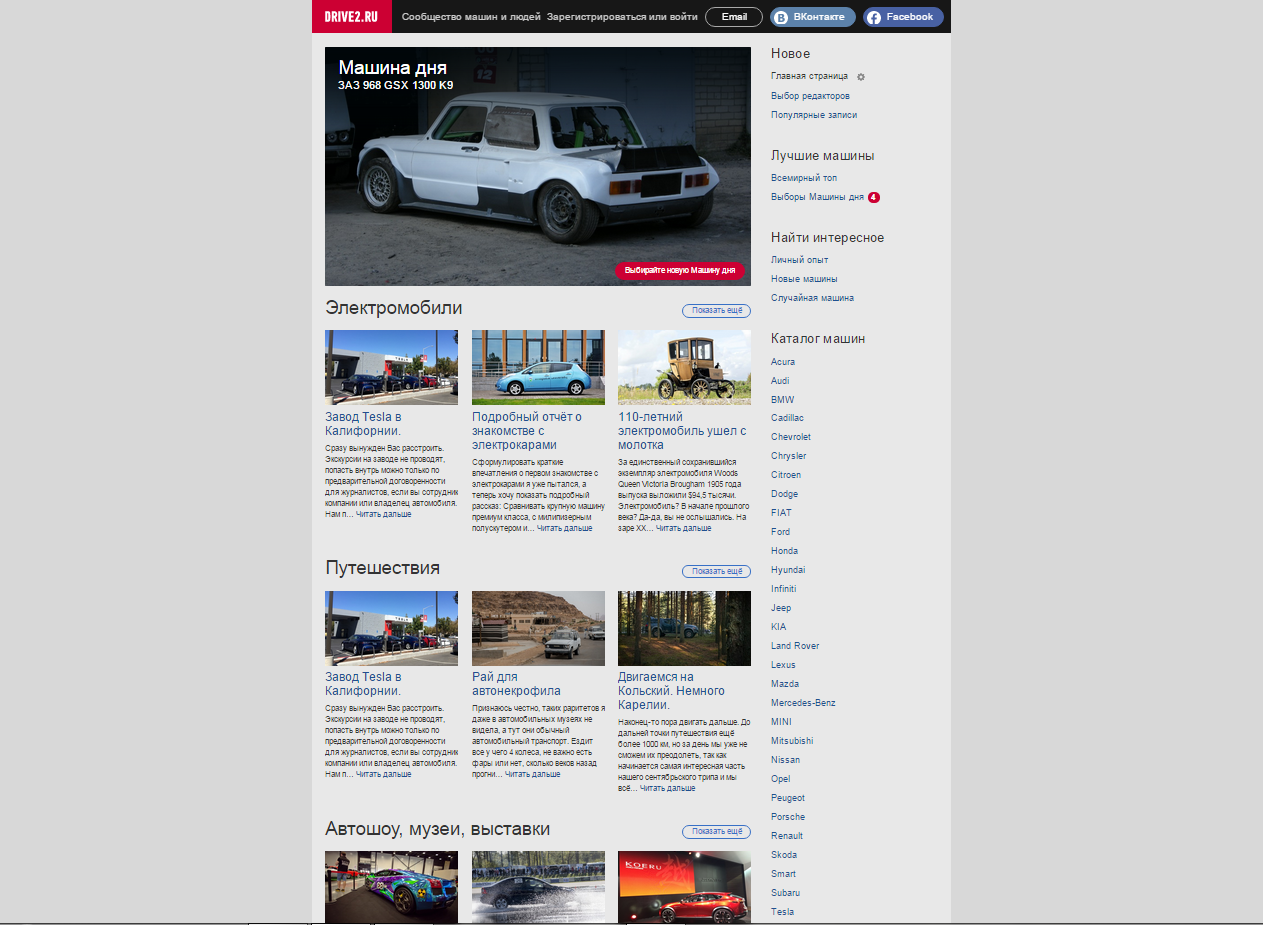
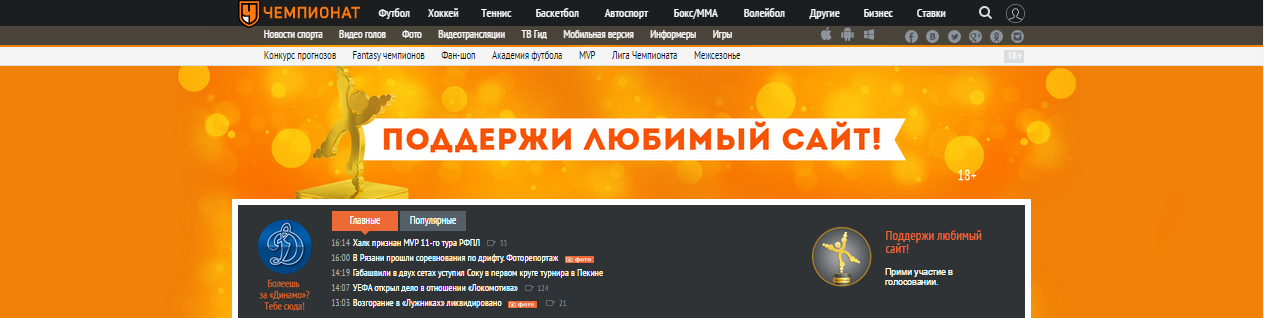
Fixed value:  Stretches the background of elements across the entire window:
Stretches the background of elements across the entire window:
Answer the question
In order to leave comments, you need to log in
It is better to set for the background width: 100%, but for content width: 70%or something like that. But this is my personal IMHO
I try to do like this:
.wrapper{
width: 100%;
max-width: 1200px;
margin: 0 auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question