Answer the question
In order to leave comments, you need to log in
What is the best way to name BEM classes in a menu?
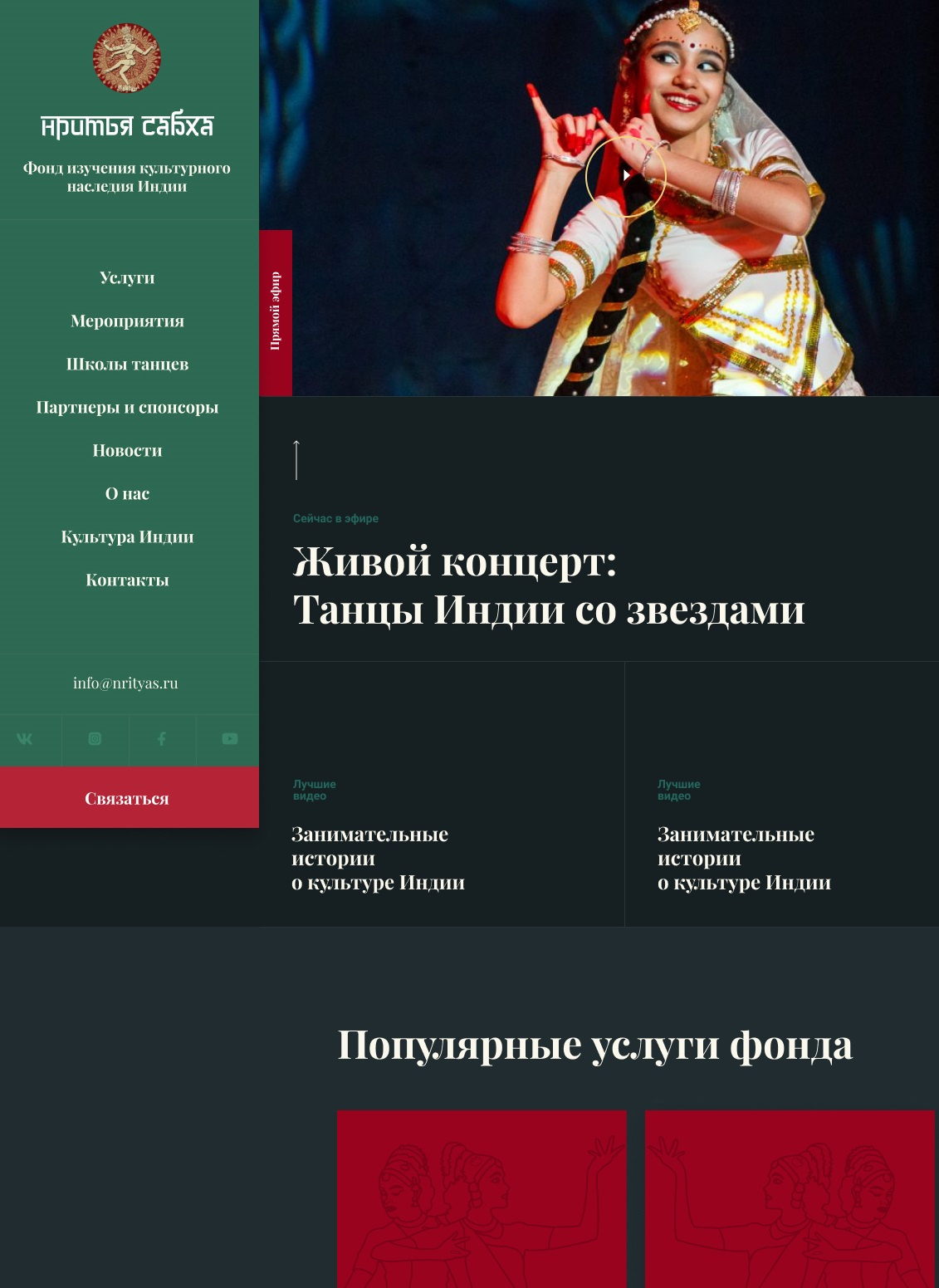
There is such a layout, with a fixed menu.

Class naming question. Which option is better?
<header class="header">
<a class="header__logo">
<img class="header__logo-img" src="img/logo.png" alt="">
<svg class="header__logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Услуги</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Мероприятия</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Школы танцев</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Новости</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">О нас</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Культура Индии</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:[email protected]">[email protected]</a>
<ul class="list-reset header__social">
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header><header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:[email protected]">[email protected]</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question