Answer the question
In order to leave comments, you need to log in
What is the best way to make popup windows for Yii2?
Hello dear programmers.
--
There are three ways to display popup windows in the Yii2 framework.
Some ways may be correct and logical for Yii2 - others are the opposite.
In order not to make nonsense when developing this task, I decided to consult with professionals.
So let's start:
1) a way, this is some manipulation of the Yii2 settings that will help sterilize "data-confirm" into more pleasant pop-up windows corresponding to the style and design.
2) the way is to use javascript as shown here
3) the way is to rewrite the functionality under Modal Bootstrap, and display all notifications (notification), only in them.
Also, this is an aesthetic approach to business, taking into account such problems as cross-browser compatibility, disabling javascript [unlikely but not excluded], adaptive design (no one will like bugs and oddities in the behavior of the script if, for example, adblock and other ad blockers are enabled).
---
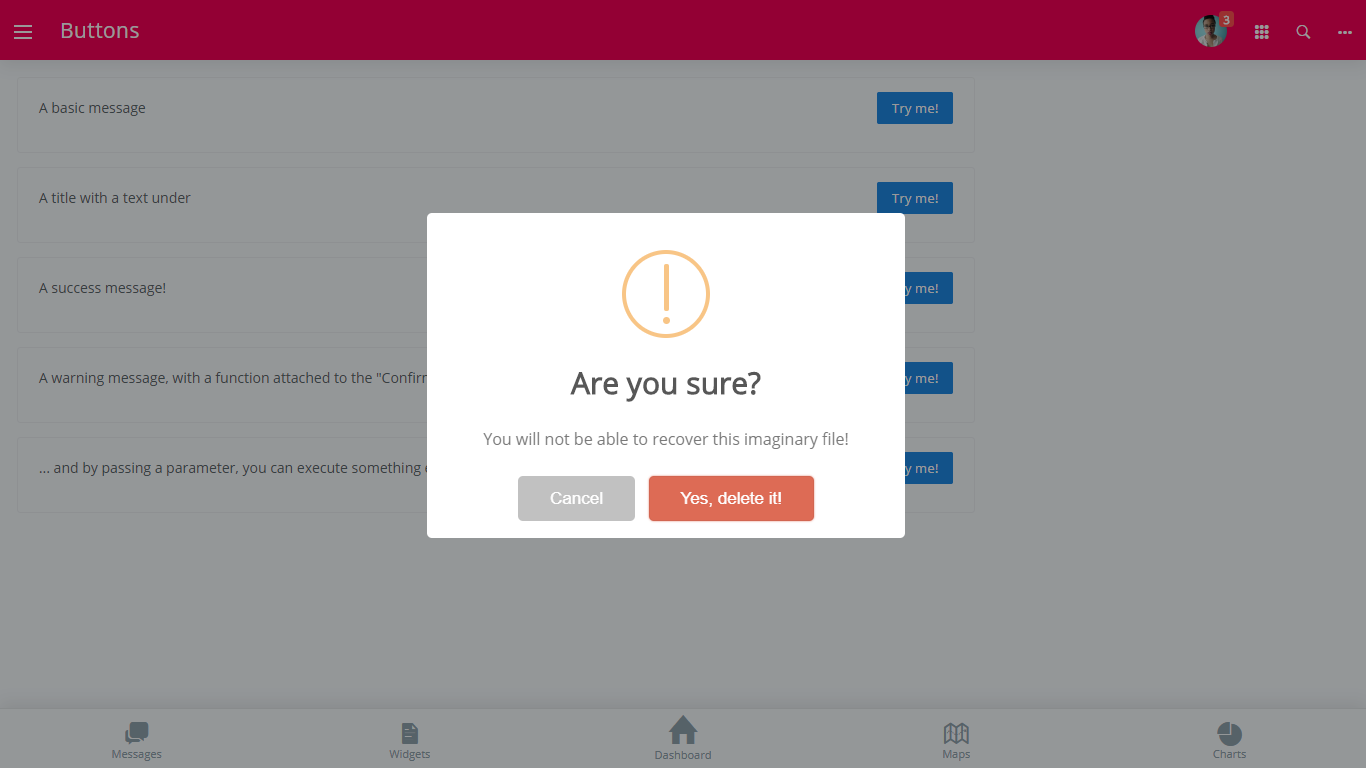
Agree that it looks much more pleasant and beautiful 
===
Which way is better, who will recommend what? Your opinion is interesting, plus explanations, if worse, then why, if better, then in what.
Thank you in advance for detailed answers, tips, links and other useful information.
PS It is very important that the window is closed only by clicking on the button, cancel or ok, and not by the background, as in modal windows.
Answer the question
In order to leave comments, you need to log in
If for one reason or another you are not satisfied with bootstrap Modal - do not use it.
If there is another ready-made plugin that suits you - use it, for example alertifyjs.com , if other third-party solutions do not work, make your own. Yii does not limit you in this case.
You take a fixed block for the whole page in size, make it translucent black
Then an absolute block for the whole page in size, do not forget to do overflow-y scroll
In it, put a block with display table for the whole page in size
In it, display table-cell with vertical-align middle for the whole parent size
In it you put an inline-block white with a width of for example 400 pixels, or look there already from the screen size - here's a white background for you
Then add the whole class "active" construction only under a certain condition - the asset class - shows a modal You
write two scripts - close and show, you stuff functions from them somewhere in App.modals.fn.showModal() / hideModal()
And then as a normal form - you write it separately and insert it into this block. Scripts or condition show-hide. Actions are handled by the form handler, not modals. At the end of the form handler, you can close the modal with a callback or show another one.
What ready solution to use? Well, which does the same, only by itself. How to find out? Crack open and see, try this and that. Focus on what allows you to work less.
In a society like Venus, you would just ask any coder and he would teach you. In capitalism, there is a great chance to hear an answer like "hey, I suffered, but you want a freebie?" and in both cases the people are right. The question is what are they striving for? In capitalism - to money, so the more others suffer, the easier it is to earn. In communism - fortunately - that's why everyone is happy to help, but there are no millionaires and businessmen, that's bad luck, everyone is sitting and waiting for the command.
Well, that's just how it works. It won't come out faster, you can convince the director that it won't come out faster. You can't convince a computer to write code for you. Unfortunately, only people are convinced.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question