Answer the question
In order to leave comments, you need to log in
What is the best way to make a comparison table?
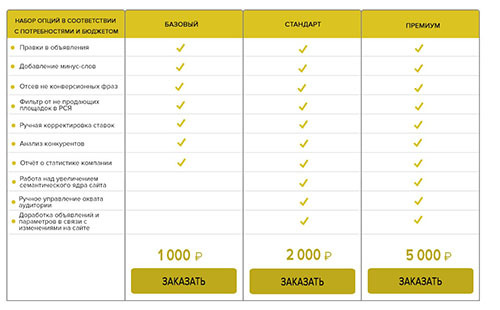
Hello, tell people it's better to make an adaptive comparison table of the type as shown in the figure? Maybe there are standard constructors for such things?
On ordinary divs, something seems to be too terrible, I have not come across flex before. Now here's the thought, is it possible to adapt this to flexbox?
Answer the question
In order to leave comments, you need to log in
Yes, this is a container - a flexbox row and 4 flexbox columns. You can even make all blocks flex in general to make it more convenient to align in the center) Read , imagine how to do
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question