Answer the question
In order to leave comments, you need to log in
What is the best way to implement "movable rectangles"?
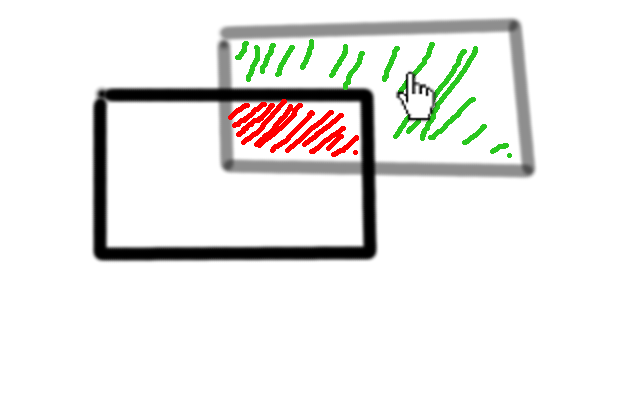
It is necessary that the user can move rectangles of different sizes in different parts of the screen with the mouse. When you click on a rectangle, it is attached to the mouse pointer and "led" behind it. If a part of a rectangle attached to the mouse pointer touches a part of another rectangle on the screen, then this part of the rectangle is tinted red. How to implement this, with what technology?
Answer the question
In order to leave comments, you need to log in
here and then track the behavior of the mouse and paint your rectangles in any color
With the help of javascript...By drag and drop a large number of articles. Rectangles to make for example using div-elements. Inside the draggable rectangle, add another red div, which will be made visible when it intersects with others and positioned accordingly within the intersection.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question