Answer the question
In order to leave comments, you need to log in
What is the best way to do it?
there is such a task
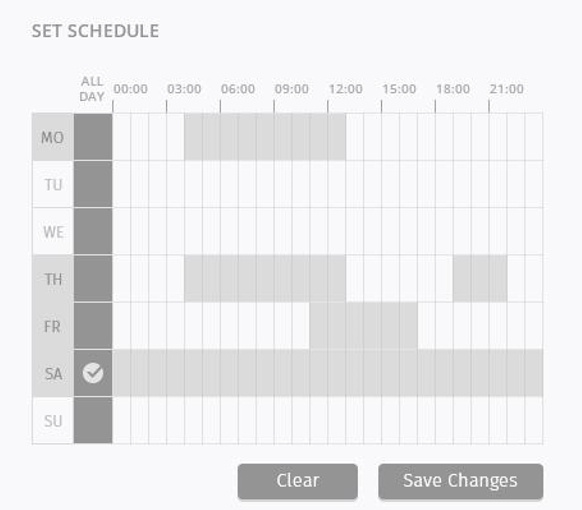
At the input we accept json of the form:
{
"mo": [ { "bt": 240, "et": 779 } ],
"tu": [ ],
"we": [ ],
"th": [ { "bt": 240, "et": 779 }, { "bt": 1140, "et": 1319 } ],
"fr": [ { "bt": 660, "et": 1019 } ],
"sa": [ { "bt": 0, "et": 1439 } ],
"su": []
}
@click="getHours()"Again, it seems stupid to do this and most likely there are better solutions
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question