Answer the question
In order to leave comments, you need to log in
What is the best way to cut svg from adobe illustrator?
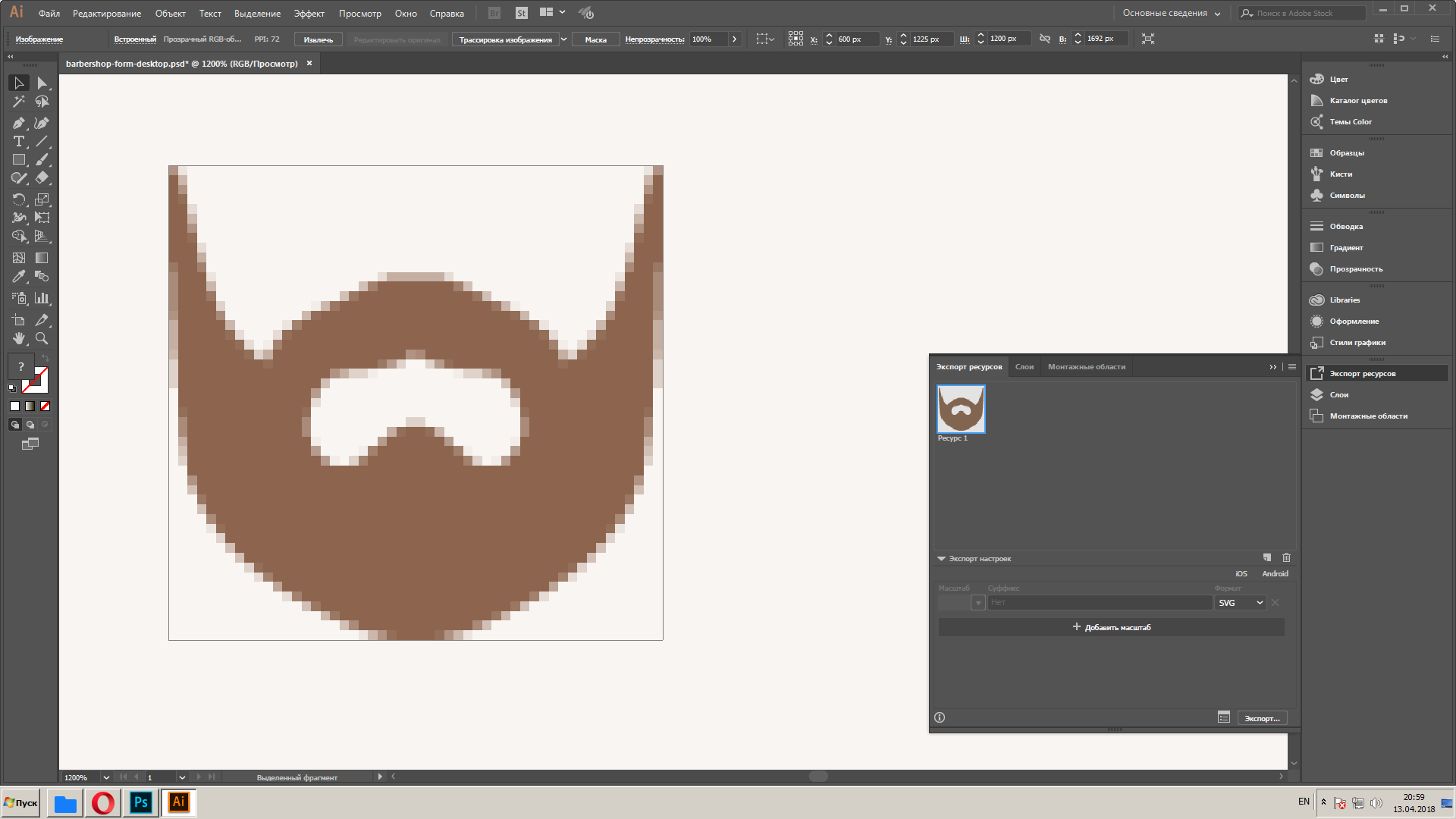
To cut svg from psd, I constantly opened Photoshop and illustrator, double-clicked on the layer with svg`shka and a picture opened in illustrator, this is of course all good - but for a very long time. Given that you need to cut out 20-25 svg icons from psd. I decided to shove the psd itself into illustrator and tried to cut out the icons, problems appeared, they are saved as bitmaps and the quality deteriorates when scaled, and the svg itself does not consist of paths, but of one image tag. How to solve this problem? As far as I understand, you need to use image tracing to convert it to a vector, but a white background appears.
Answer the question
In order to leave comments, you need to log in
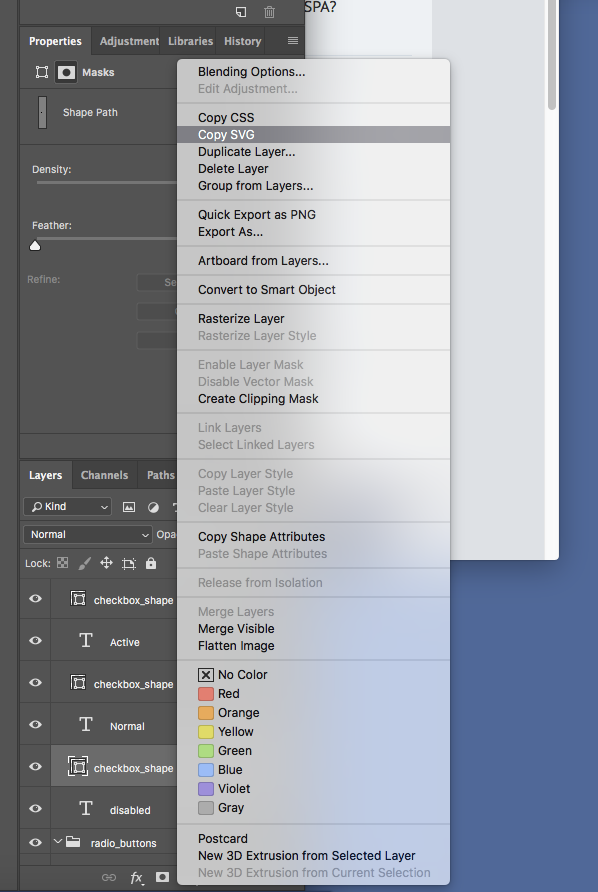
If the vector graphics are inside PS, then you can simply:
RMB on the vector layer > Copy SVG.
Then: Cmd (Cntrl) + V in Ai.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question