Answer the question
In order to leave comments, you need to log in
What is the best way to adapt the image?
Good evening everyone.
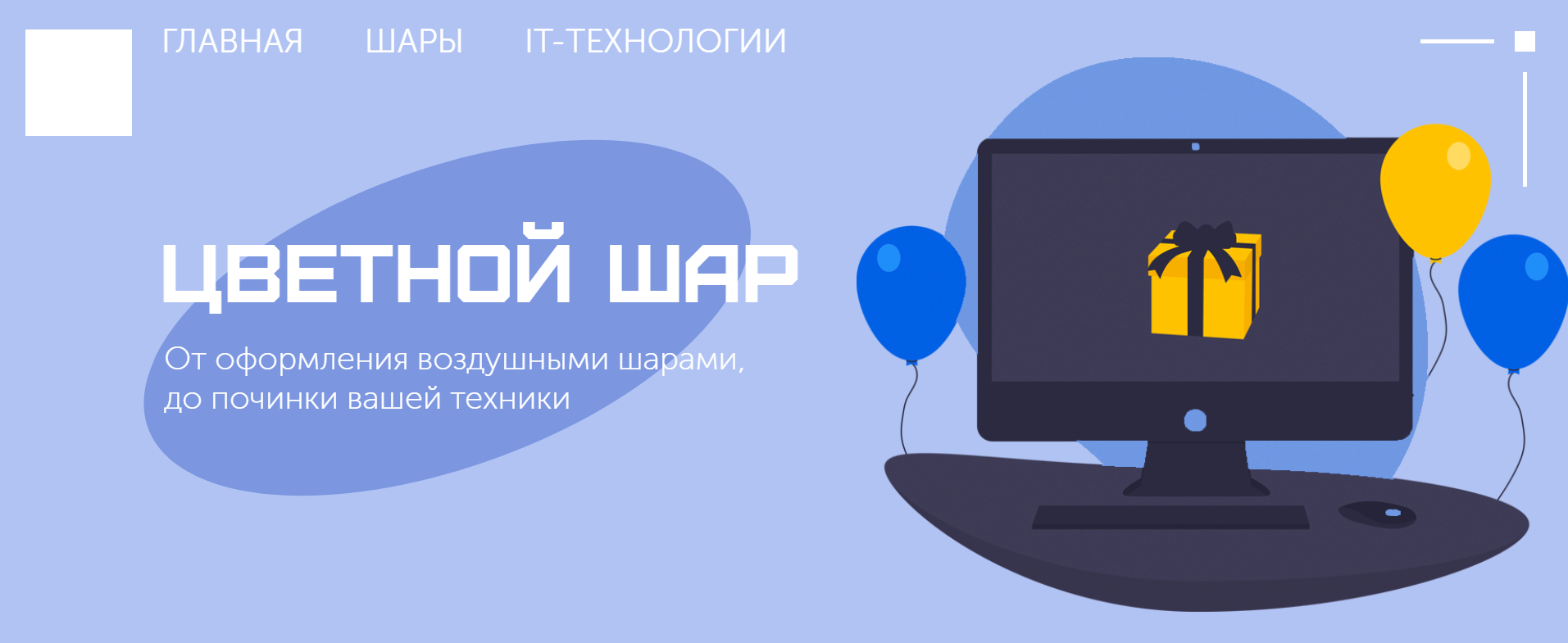
There is a picture on the site (with a computer ), which, at the slightest narrowing of the screen, begins to crawl onto a nearby element.
The question is: how best to make this image adaptive.
media queries? indicate in some specific units. measurements? maybe something else?


Answer the question
In order to leave comments, you need to log in
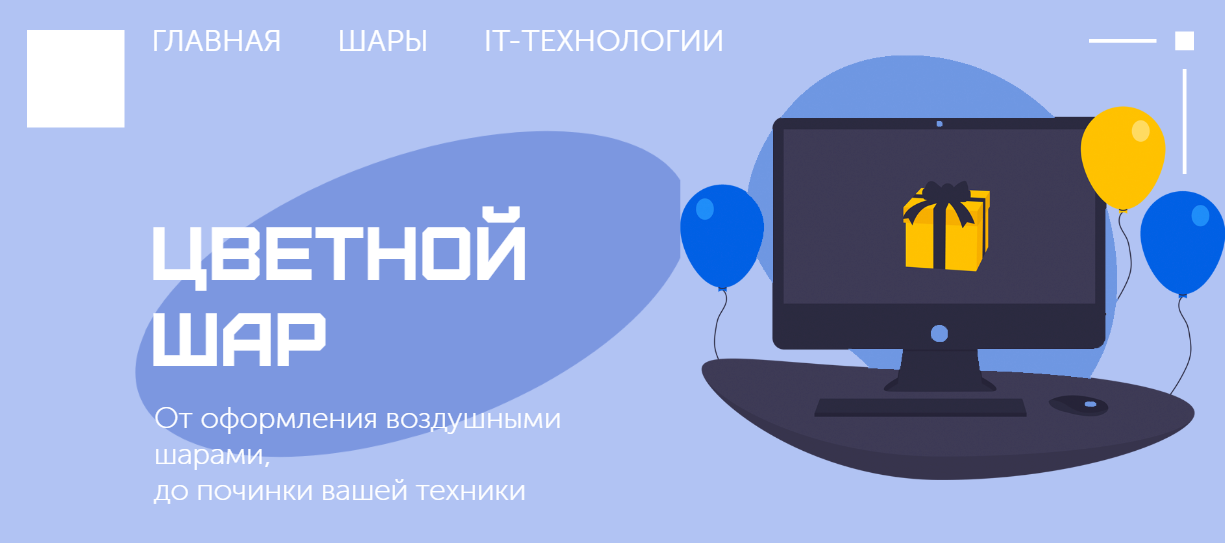
I made an ellipse and a picture -
And for the text I registered -
Now when the width decreases, the picture starts to decrease, and not climb onto the ellipse.
Thanks for the answers Rustam Bainazarov .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question