Answer the question
In order to leave comments, you need to log in
What is the best hook to load data with axios?
Guys, this problem has already tortured me.
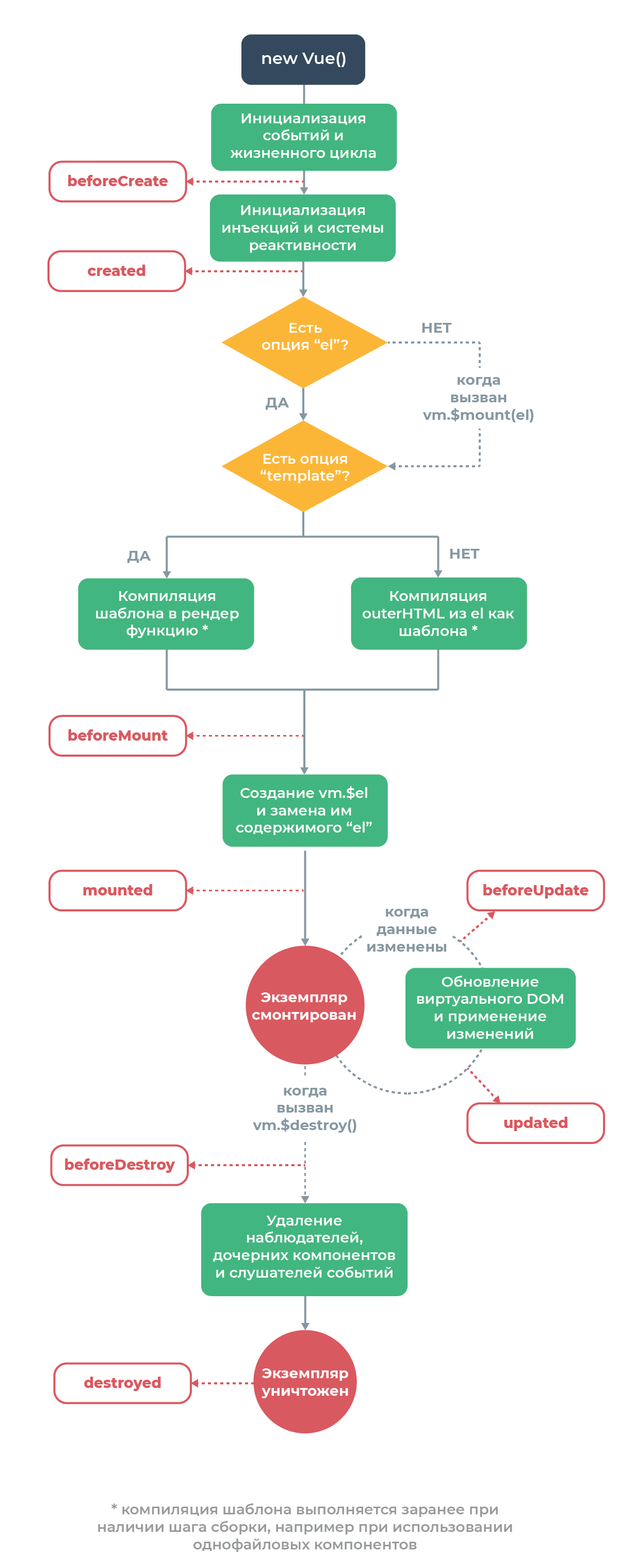
In general, before / after switching to a certain router, I need to load information from the server, I used a lot of hooks from created to beforeRouteEnter , but it doesn’t work, it loads information, for example, in the mount hook after I completely reload the page. This is very disappointing, since you don’t want to use vuex for all sorts of small things. How to solve this problem? And I'm sorry for the stupid question, I climbed through the documentation, googled a lot, even printed out this image:

But alas, either I'm so stupid, or is there some kind of catch in it ... Help!
UPD.
I will give an example of one of the routers.
<template>
<div class="UserProfilePostsCont">
<div class="UserProfilePosts">
<div class="UserProfilePost" v-for="PostData in postsData" :key="PostData.id">
<hr>
<p>{{PostData.Content}}</p>
<hr>
</div>
</div>
</div>
</template>
<script>
export default{
data: function(){
return{
postsData: null
}
},
beforeMount(){
//подгружает только после полного обновления страницы,
//но никак не подгружает после перехода через <router-link/>
const Login = this.$route.params.login
this.$axios.post(this.$server+'getposts', {'Login': Login})
.then(resp=>{
this.postsData = resp.data.Posts
})
}
}
</script>{
path:'/user/:login',
name:'UserPage',
component:UserPage,
children:[
{
path:'',
name:'UserProfilePosts',
component:UserProfilePostsCom
}
]
}Answer the question
In order to leave comments, you need to log in
The official documentation says mounted(). I also use it there all the time, no problems)
Proof
As for loading information when moving along routes, but without changing the component, use:
watch: {
'$route' (from, to) {
if (from.path !== to.path) { // или любое другое условие
axios.getSomethingFromBackend()
}
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question