Answer the question
In order to leave comments, you need to log in
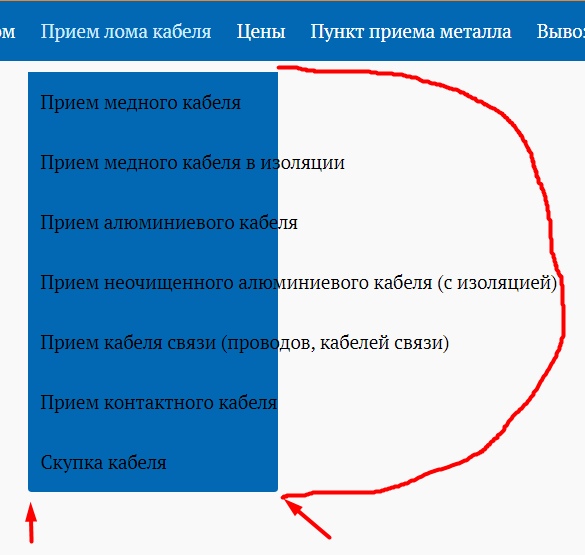
What is responsible for menu sub-items in layout?
The site itself:
loves2020.tk
Initially I wanted to remove the line break in the MENU - removed:
.nav-menu{
white-space: nowrap;
}
Answer the question
In order to leave comments, you need to log in
Problem solved
#menu-header .sub-menu a {
width:100%;
text-align: center;
}Open the browser's dev tools and inspect the element.
How to make these "frames" be on the entire menu sub-item?
I would also like to make the text alignment centered in the subparagraphs - what is generally responsible for them?
width:100%;or set a minimum width: min-width:300px;text-align:center
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question