Answer the question
In order to leave comments, you need to log in
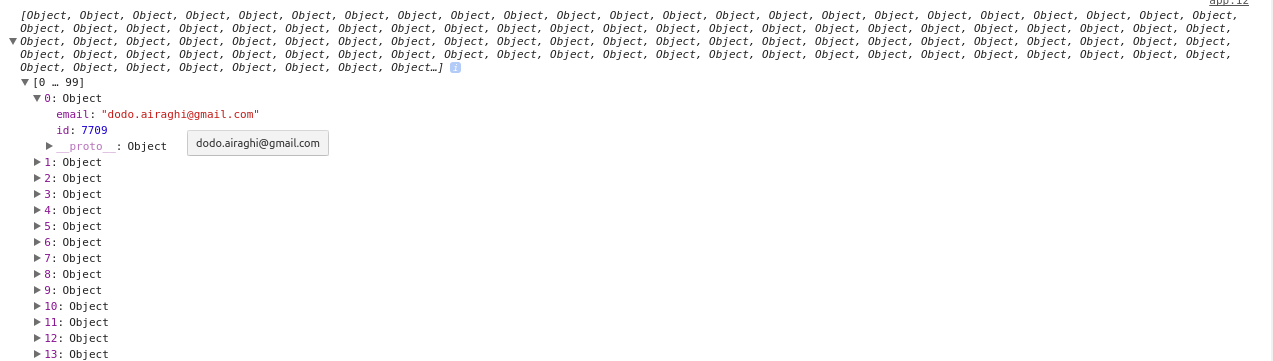
What is my mistake when displaying json?
$( document ).ready(function() {
$.ajax({
url: 'http://mylink.com',
type: 'GET',
dataType: 'json',
crossDomain: true,
success: function(data){
console.log(data.object.array.id);
},
beforeSend: function (xhr) {
xhr.setRequestHeader ("Authorization", "Token " + "mytoken");
},
});
});
Answer the question
In order to leave comments, you need to log in
Do I need to output all id
to the console ? If so, then maybe:
$( document ).ready(function() {
$.ajax({
url: 'http://mylink.com',
type: 'GET',
dataType: 'json',
crossDomain: true,
success: function(data){
for (var i = 0, l = data.length; i < l; i++) {
console.log(data[i].id);
}
},
beforeSend: function (xhr) {
xhr.setRequestHeader ("Authorization", "Token " + "mytoken");
},
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question