Answer the question
In order to leave comments, you need to log in
What is a prop in TypeScript React?
I recently started studying TS and wondered how to pass all the properties of a regular button to the custom Button component, which I did, but I constantly came across the concept of "support" on many sites and, despite the code examples, I did not understand what it was exactly.
Examples from context:
Interface Extension
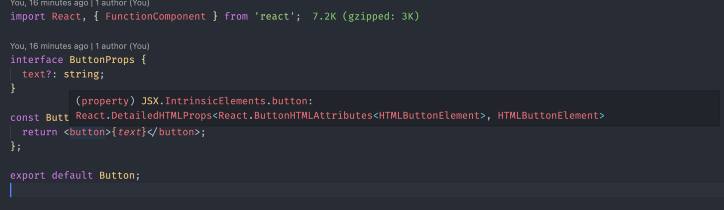
This is something that took me a while to learn, but is very helpful in creating managed interfaces. Let's add support for passing any other PROP to the button. It may seem easy to add [key:string]:any to the interface to make it simpler, but instead we should extend our interface with the correct button interface from React to get full types.

Passing a tag as a PROP:
<ChildComponent tag="h1" />Answer the question
In order to leave comments, you need to log in
coderoad, quora and other similar Russian-language Q&A are clones of the English-language Stackowerflow in machine translation, and very, very poor at that. SO has a Russian-language section, but for some reason it is not copied.
The second link is actually this: https://stackoverflow.com/questions/51871080/can-i... and it becomes clear that the question is "How to forward an HTML tag as an attribute value and then use it as a property (prop) ?"
Huh, never heard of it. True, I read on the topic almost exclusively in English.)
Otherwise, the essence is simple: JSX is a dialect of js, despite the html-like notation, it is explicit and without any special tricks javascript. This means that all the features of TypeScript are applicable to it. You need a different set of props depending on one particular one - use union and generics, you need to get a set of properties of some foreign component - use , etc. etc. React.ComponentProps<typeof ForeignComponent>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question