Answer the question
In order to leave comments, you need to log in
What is a plug-in for exporting a layout from Photoshop to html, in which you can see the distances, colors, sizes of web page elements?
On Macs, there is such a cool plugin for Sketch that allows you to export the layout to html, and not just export in this html file, an interface is generated thanks to which you can view all the necessary data for layout. It 's called
Sketch Measure .
I attached a screenshot:
You can see the distances between elements, colors, sizes, all font data and even css styles. And this plugin is free.
Is there an alternative to this plugin on Windows?
Answer the question
In order to leave comments, you need to log in
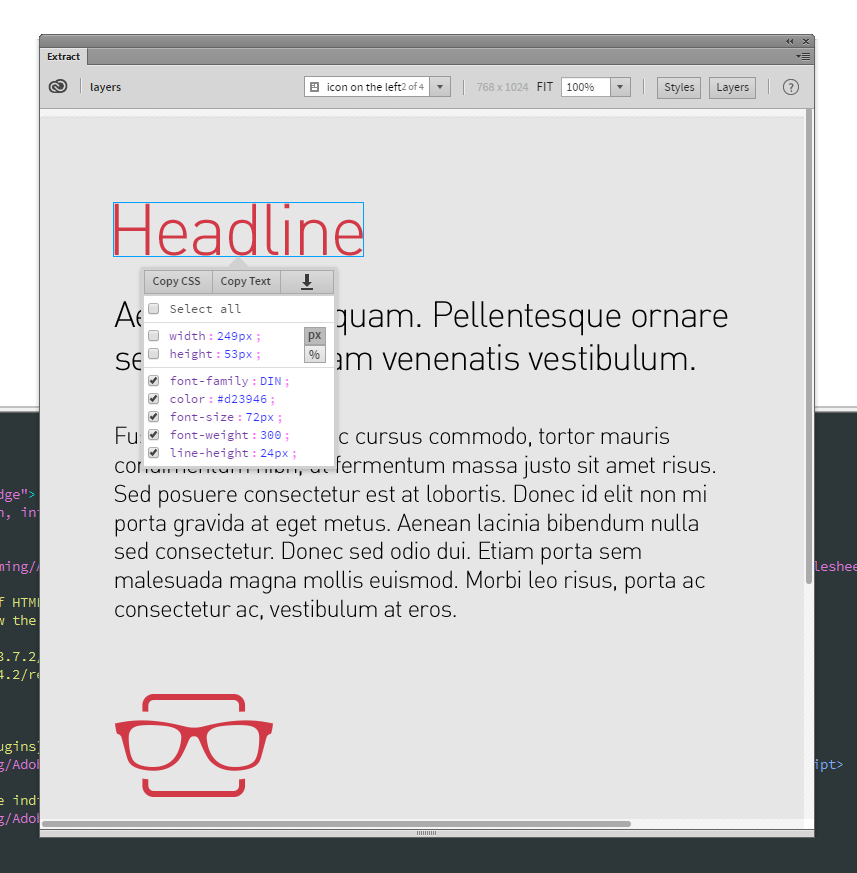
There is a native tool from Adobe called Extract . Shows everything. It even groups all the colors and font styles used in the layout.
Here, play with a real example: adobe.ly/2dBhS54 - at the top left you need to go to the Extract tab.
Works very simply:
Also Dreamweaver has its own built-in Extract. Press Ctrl + K and feed your PSD layout to it. Looks like that:
For Photoshop, I have not seen such plugins. I advise avocode, or extract for brackets
What is the difference between Sketch Measure and Marketch? Can anyone compare.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question