Answer the question
In order to leave comments, you need to log in
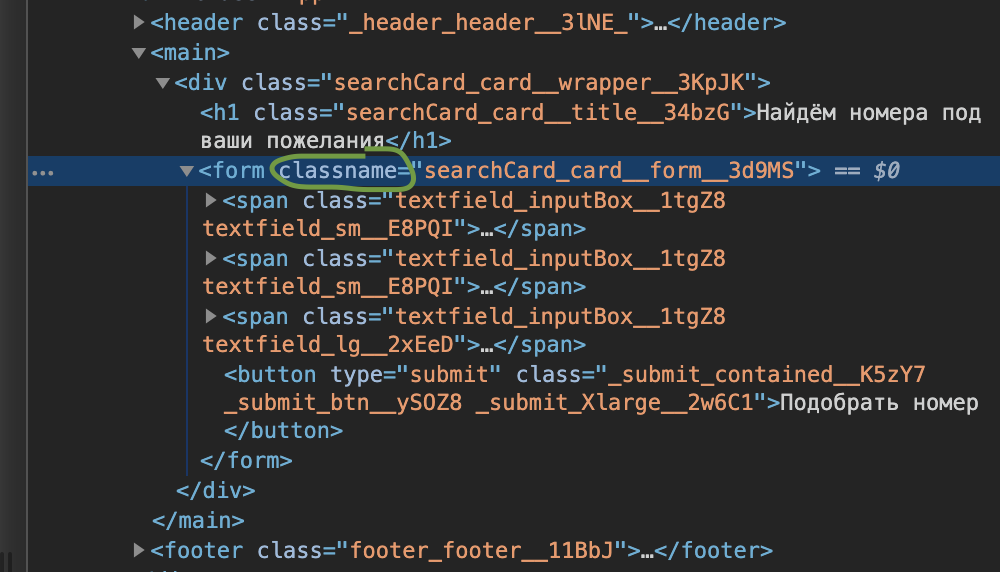
What happened to the form element?
I'm making a card. Here is the component
import React from "react";
import styles from "./searchCard.module.scss";
import Textfield from "../../Textfield/Textfield";
import SubmitButton from "../../Button/Submit/SubmitButton";
const SearchCard = () => {
return (
<div className={styles.card__wrapper}>
<h1 className={styles.card__title}>Найдём номера под ваши пожелания</h1>
<form сlassName={styles.card__form}>
<Textfield role='dropdown' size='sm' placeholder='ДД.ММ.ГГГГ' />
<Textfield role='dropdown' size='sm' placeholder='ДД.ММ.ГГГГ' />
<Textfield role='dropdown' size='lg' placeholder='Сколько гостей' />
<SubmitButton
size='Xlarge'
selector='contained'
text='Подобрать номер'
/>
</form>
</div>
);
};
export default SearchCard;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question