Answer the question
In order to leave comments, you need to log in
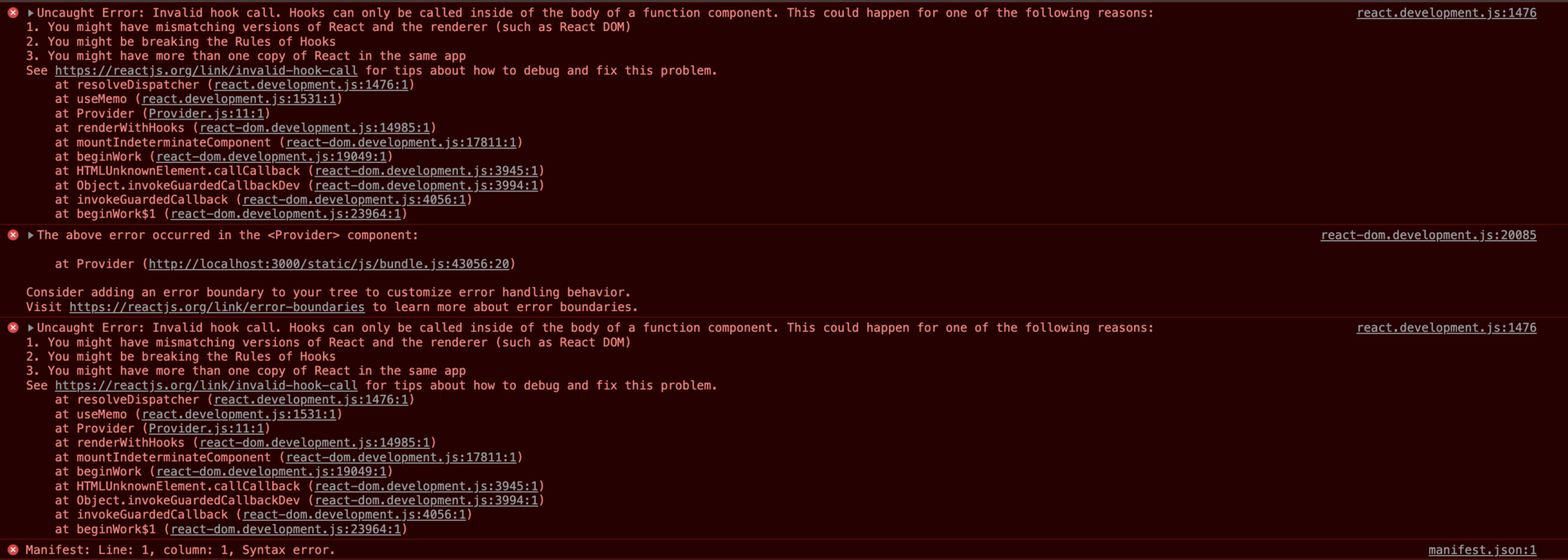
What does the error mean when working with react redux?
Hello! I wanted to try redux after theoretical training and it doesn’t even work out.
I create a store
import { createStore } from "redux"
import { myReducer } from "./myReducer";
import { compose } from "redux";
const store = createStore(myReducer, compose(window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()));
export default store;const defaultState = {
rabby: 1
}
export const ACTION_ONE = "ACTION_ONE"
export const ACTION_TWO = "ACTION_TWO"
export const myReducer = function (state = defaultState, action) {
switch (action.type) {
case ACTION_ONE: return {...state, rabby: state.rabby + action.payload};
case ACTION_TWO: return {...state, rabby: state.rabby - action.payload};
default: return state;
}
};import React from "react";
import ReactDOM from "react-dom";
import store from './store/store';
import App from "./App";
import { Provider } from "react-redux";
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question