Answer the question
In order to leave comments, you need to log in
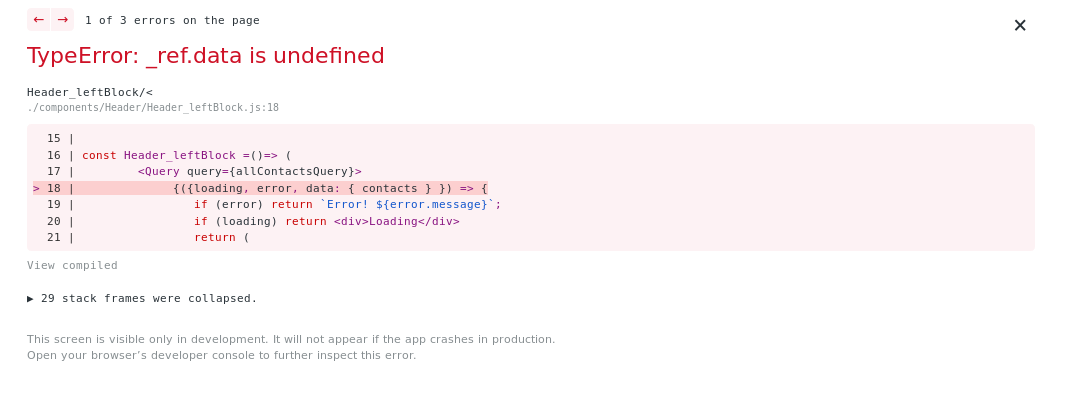
What does it mean: TypeError: _ref.data is undefined?
I can't figure out what the problem is, I'm working with next.js. I'm trying to add dynamic content loaded from the database. And I do everything according to the instructions , but I constantly get an error. The main thing is that it shows me the error of what is working fine.
This component is located in the Header and therefore is present on all pages. In this component, a GraphQL request is made through apollo-client-server.
Here is the entire code for this component:
import React, {Component} from 'react'
import { Query } from 'react-apollo'
import gql from 'graphql-tag'
export const allContactsQuery = gql`
query queryContacts {
contacts{
title
type
context_1
context_2
}
}
`
const Header_leftBlock =()=> (
<Query query={allContactsQuery}>
{({loading, error, data: { contacts } }) => {
if (error) return `Error! ${error.message}`;
if (loading) return <div>Loading</div>
return (
<div className="callBlock d-lg-flex">
<div className='callMenu callMenuDesktop d-lg-block d-none'>
{contacts.map((contact, index) =>(
<a key={index} href={"tel:"+contact.context_1}><span><b>{contact.context_1}</b> {contact.context_2}</span><br /></a>
))}
</div>
</div>
)
}}
</Query>
)
export default Header_leftBlock;import App from '../components/App'
import Head from 'next/head'
import Header from '../components/Header/Header'
import Footer from '../components/Footer/Footer'
import SliderMainPage from '../components/SliderMainPage/SliderMainPage'
import OurProduction from '../components/OurProduction/OurProduction'
import AdvantagesBlock from '../components/AdvantagesBlock/AdvantagesBlock'
import Whatsnews from '../components/Whatsnews/Whatsnews'
import './index.less'
export default () => (
<App>
<Head>
<title>Aidaprint | Главная страница</title>
</Head>
<Header />
<SliderMainPage />
<OurProduction />
<AdvantagesBlock />
<Whatsnews />
<Footer />
</App>
)import App from '../../../components/App'
import Head from 'next/head'
import { useRouter } from 'next/router'
import Header from '../../../components/Header/Header'
//import Footer from '../../../components/Footer/Footer'
import '../../index.less'
export default () => {
const router = useRouter()
const { name } = router.query
return (
<App>
<Head>
<title>Aidaprint | Продукция</title>
</Head>
<Header />
<div className="hello_Two text-center"><h1>This is Page adress "{name}"</h1></div>
<div className="hello_one text-center"><h2> At the moment the page is under construction!</h2></div>
</App>
)
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question