Answer the question
In order to leave comments, you need to log in
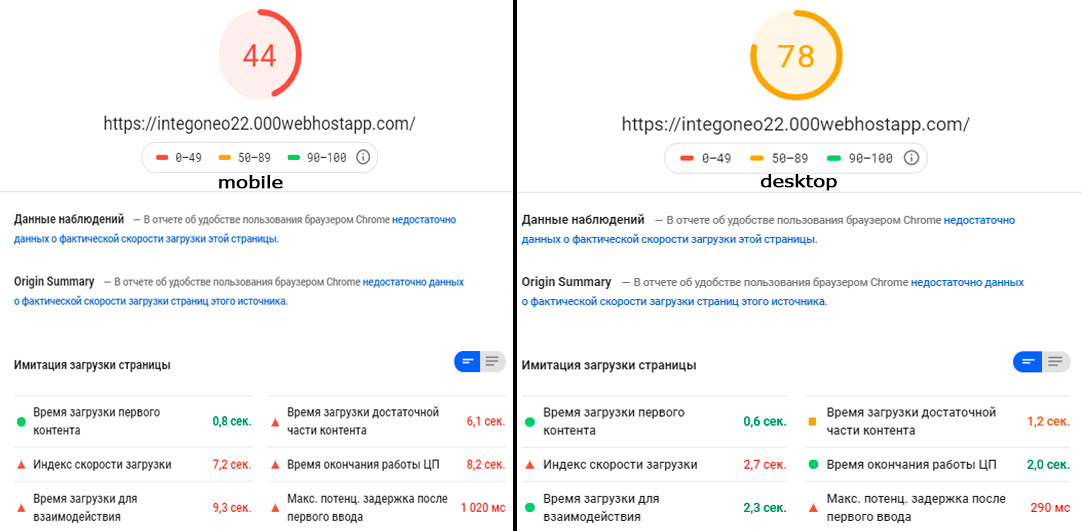
What do you do to get a good google page speed score, and should you even care about it?
I uploaded my layout to the hosting for the first time and got a bad score on Google page speed (hosting is free). I would like to have a good score.

My build included:
Answer the question
In order to leave comments, you need to log in
What can I do to get a good score?There is a list of specific recommendations and explanations below on the page.
And do I need to think about it while I'm still new to the frontend?It is necessary, but not very strenuously. Many things are easier to do at the start of a project, and for this you need to know about them. If you spend a couple of hours now going through each of Lighthouse's recommendations, you will raise your level on this issue quite a lot.
It says just below what needs to be done to increase the score. At the very least, I think caching is not enabled for you, and you probably use free hosting, which, to put it mildly, does not work quickly. Google also requires lazy load and transfer of scripts/styles to the footer.
And layout affects 10 percent. The rest is back and server.
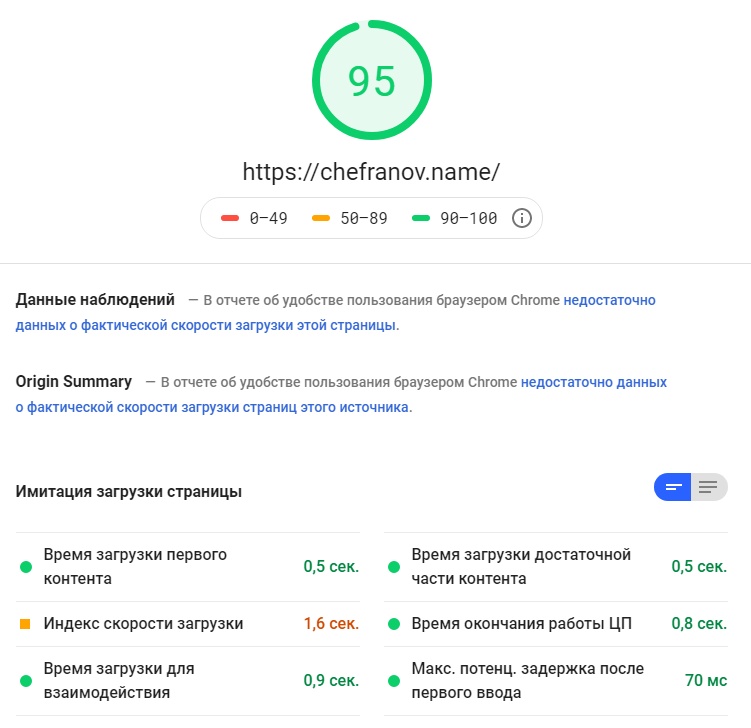
On Wordpress, I achieved the following scores:

I always do 100/100.
Of course, your framework.
I had no problems meeting all the requirements.
Regarding search results : Google VERY APPRECIATES! the work of webmasters who comply with its rules for optimizing the site code and server settings.
The problem you have is that the code must be "clean" BEFORE different minifiers and optimizers.
Then, they may not be needed from words at all + never ... (I don’t use them at all, because I can’t fully control the logic of minification execution, and why? ...)
By the way, I think the recommendation about the pictures is extremely controversial.
Literally bumped into today. Everything looks great on the web, but artifacts appeared on the tablet, so watch the result of this optimizer.
The second claim from the category of grumblers. Of course, I understand that webp is the format for displaying. But the fact that it is not visible in the explorer annoys me, as well as the inability to open it in the editor without unnecessary gestures.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question