Answer the question
In order to leave comments, you need to log in
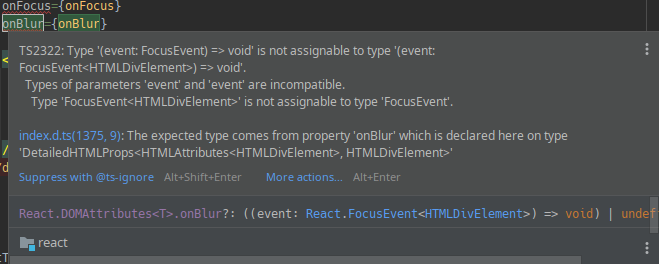
What data type to register for the onFocus and onBlur events?
There is a code:
function onFocus(event: FocusEvent) {
const currentTarget = event.currentTarget as HTMLElement
currentTarget.classList.add("ticket--focus")
}
const onBlur = (event: FocusEvent) => {
const currentTarget = event.currentTarget as HTMLElement
currentTarget.classList.remove("ticket--focus")
}
...
<div
className="ticket__new-title"
onFocus={onFocus}
onBlur={onBlur}
>
Answer the question
In order to leave comments, you need to log in
You need to do this:
const onFocus = (event: React.FocusEvent<HTMLDivElement>) => {
event.currentTarget.classList.add("ticket--focus")
}
const onBlur = (event: React.FocusEvent<HTMLDivElement>) => {
event.currentTarget.classList.remove("ticket--focus")
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question