Answer the question
In order to leave comments, you need to log in
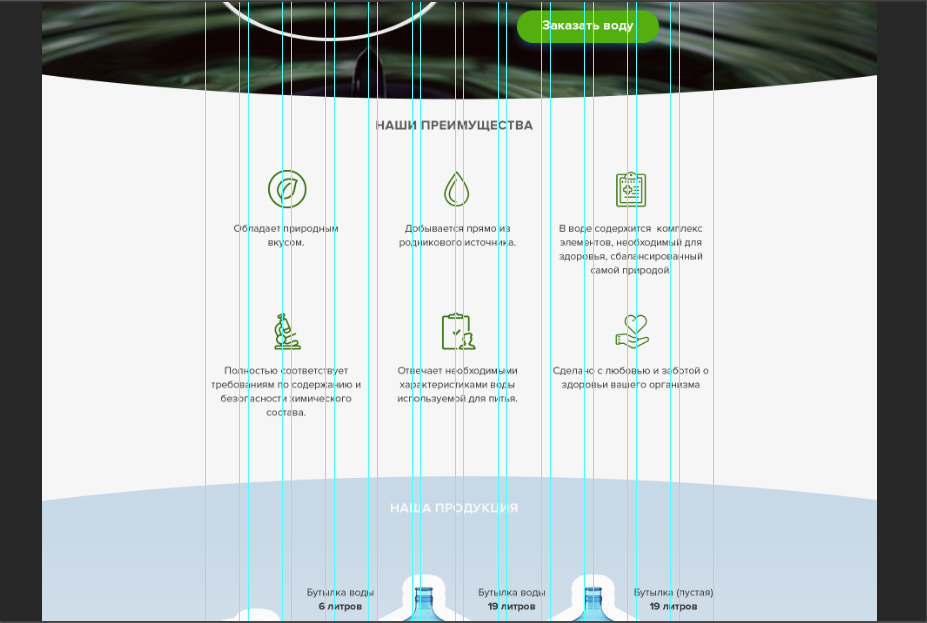
What css transformations can be used to make such a block?

There is such a block, tell me how to make it using css
Answer the question
In order to leave comments, you need to log in
In svg draw and stretch to full width.
Insert svg into html directly and not through img.
It will be the most cross-browser.
how to make it with css
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question